使用Photoshop和Illustrator制作一款很棒的糖果条字体效果
来源 活力盒 发布时间 2010-12-18
步骤18
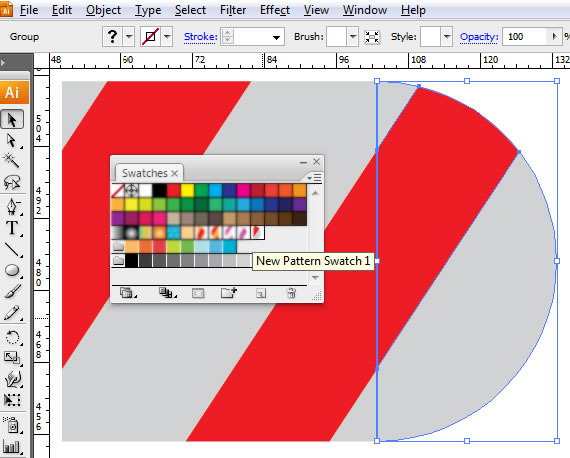
打开色板面板(窗口>色板),点击拖动生成的形状到面板里。命名为“candy-end”。在画笔面板中(F5键),选择我们的画笔。确保取消一切操作(按Ctrl点击空白区域)。

步骤19
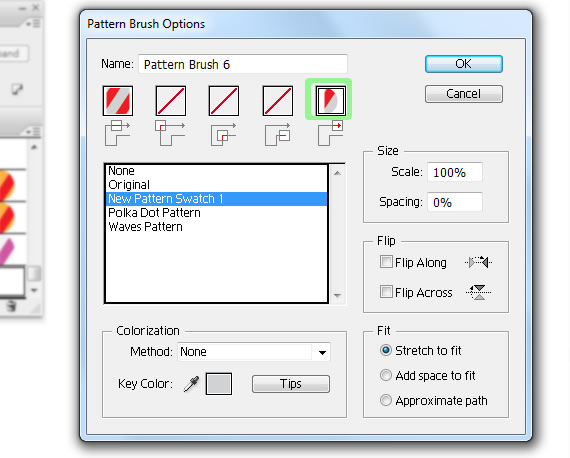
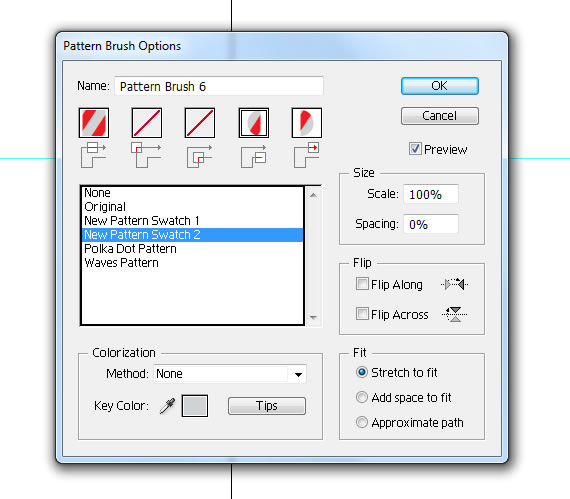
打开下拉菜单,选择选项。单击最后一个框,从列表中选择“candy-end”。点击确定。选择路径,再次点击一下笔刷。现在看看它的样子~


步骤20
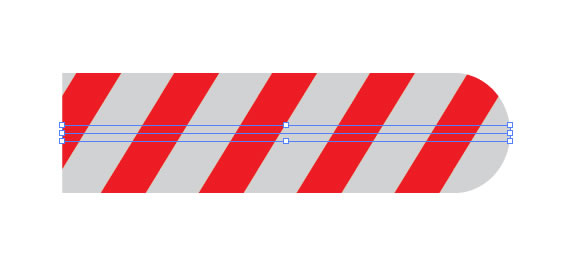
对另一末端的路径做相同的事。

步骤21
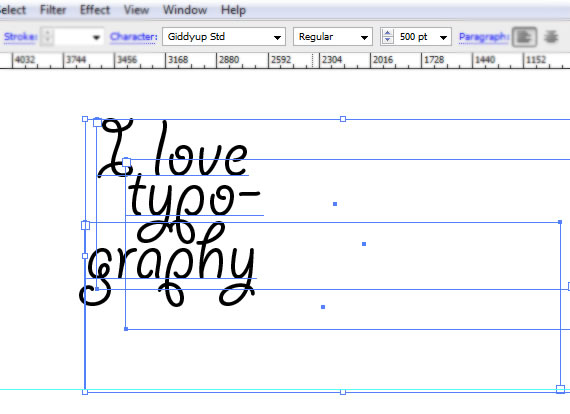
现在,让我们创建文本吧。我使用“Giddyup Std”字体作为参考。使用水平文字工具(T),输入下列文本。

步骤22
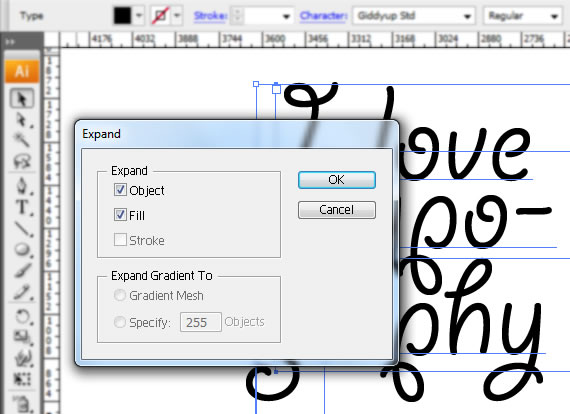
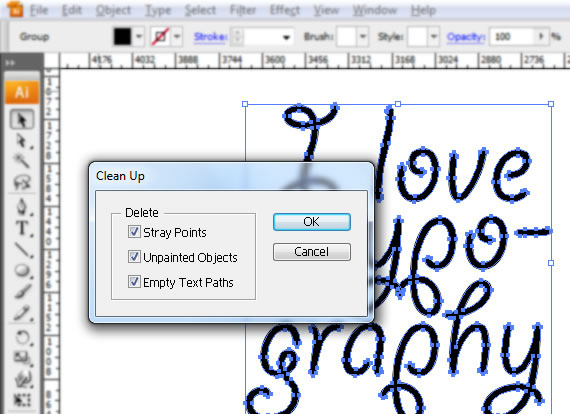
选择所有文字,去对象>扩展,然后去对象>路径>清理。


步骤23
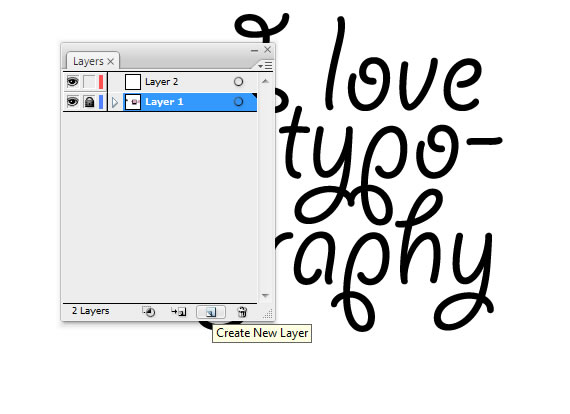
在图层面板中(F7键),点击“创建新图层”按钮,并锁定它下面的层。选择新创建的层。

步骤24
使用路径工具,追踪文本,但不完全遵循它,可以自由链接它们,增加循环和打结。 完成追踪后,选择所有路径。创意最重要!
注意:如果你想改变颜色,去创建的形状,改变其颜色,并创建一个新的画笔。我选择了亮粉色和灰色。黑色背景会更清晰,添加它。

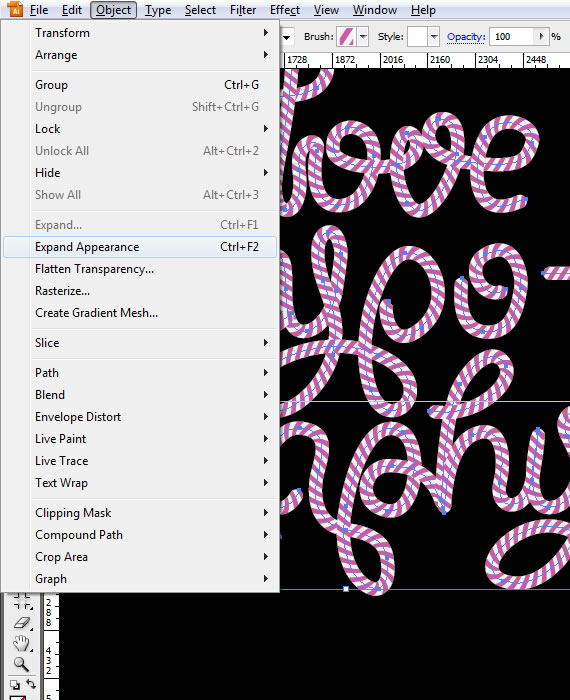
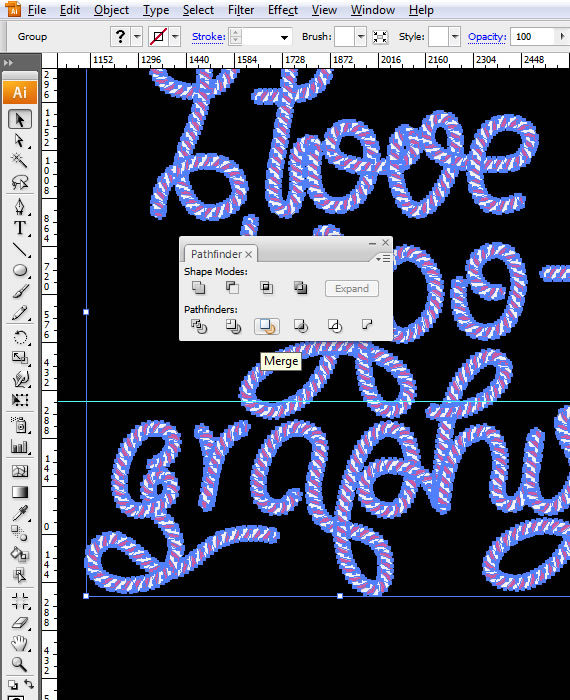
步骤25
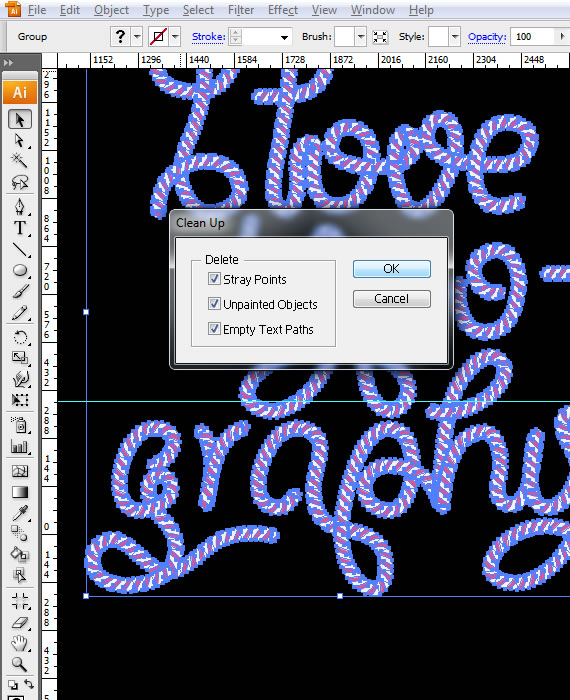
Ctrl+F2,然后去路径查找器窗口,点击“合并”,然后去对象>路径>清理。



| 上一页12345下一页 |