使用Photoshop和Illustrator制作一款很棒的糖果条字体效果
来源 活力盒 发布时间 2010-12-18
在本教程中,我们将使用Illustrator和Photoshop创建一个很棒的糖果条字体效果。

在此过程中,你将学习如何:
- 创建高级的矢量图案画笔
- 在Photoshop中订制混合模式
- 创建阴影和光线
- 润色照片以适应场景
- 创建适合图片的背景
- 使用调整图层
难度:中级-高级
完成时间:1小时
工具:Illustrator CS3,Photoshop CS3
资源:
- paper texture from bashcorpo(纸张纹理)
步骤1
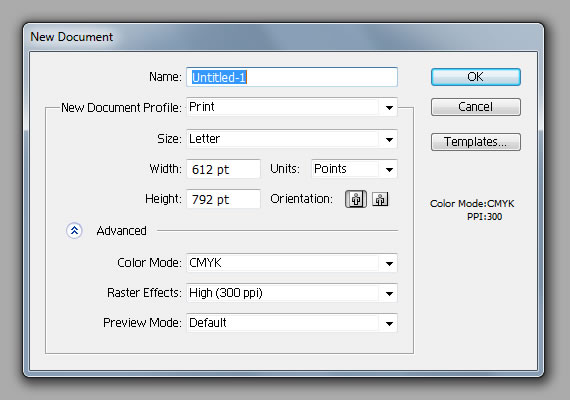
打开Illustrator,创建一个名为“Letter”的新文件,色彩模式设置为CMYK,72dpi。

步骤2
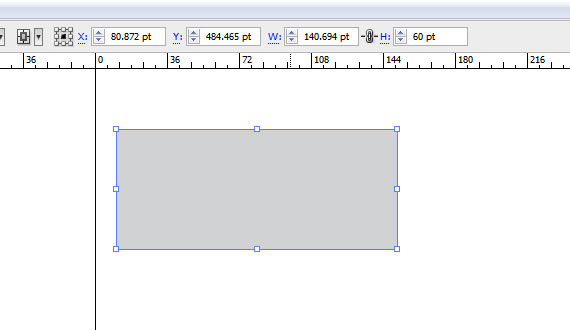
使用矩形工具(M),按下图画一个灰色的矩形。

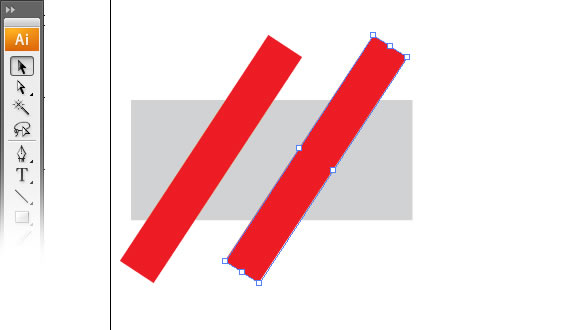
步骤3
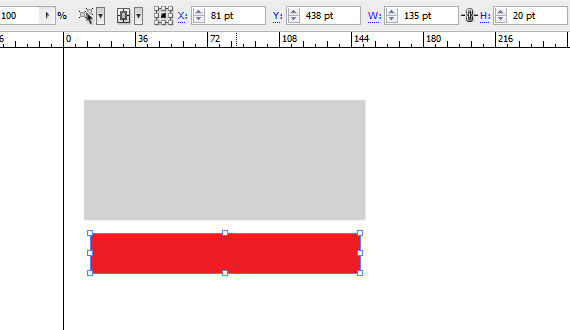
画另一个矩形,但要比之前的那个窄。改变它的颜色为红色或其它颜色以便区分。

步骤4
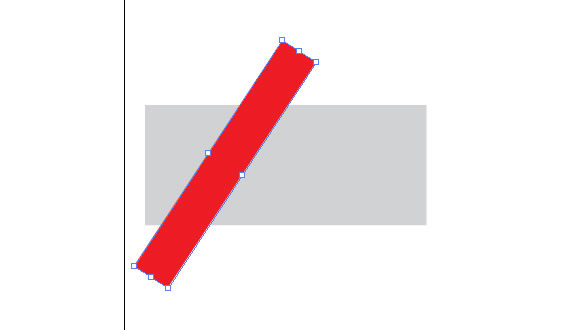
使用选择工具(V),旋转第二个矩形(如图)。位置不需要非常精确,随着感觉走~

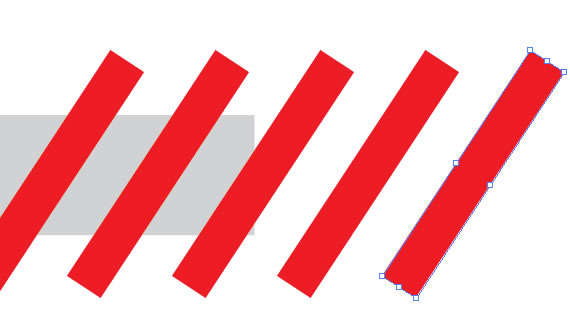
步骤5
按住Alt键并点击拖动红色矩形移到右边。拖动时按住Shift键保持平行。

步骤6
按CTRL+D三次。复制图形。

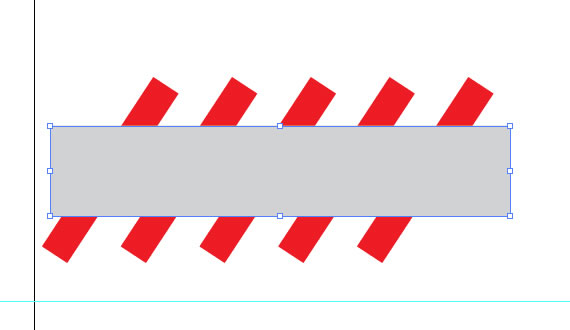
步骤7
选择灰色矩形,延长它一点,将它复制(Ctrl + C)并粘贴到前面(Ctrl + F)。按CTRL + SHIFT + ]把它放在其他形状的前方。

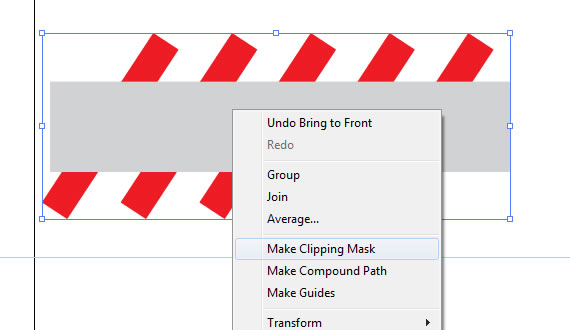
步骤8
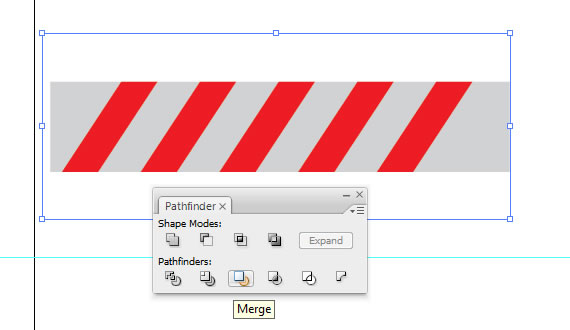
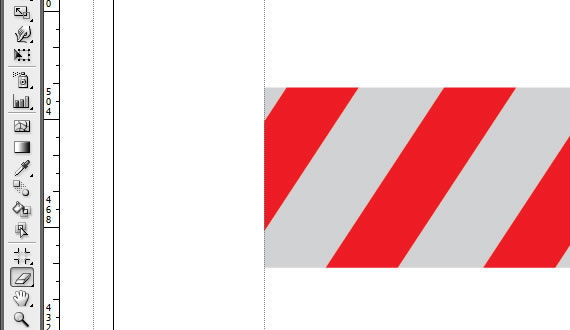
删除其填充,选择所有的红色长方形,右键单击>建立剪贴蒙版。选择所有物件(按Ctrl + A),点击合并按钮。然后把合并后的图形副本粘贴到前方(CTRL + C > Ctrl + F)。 使用橡皮擦工具(Shift + E),按住Alt键擦除左侧红色条纹的部分。



步骤9
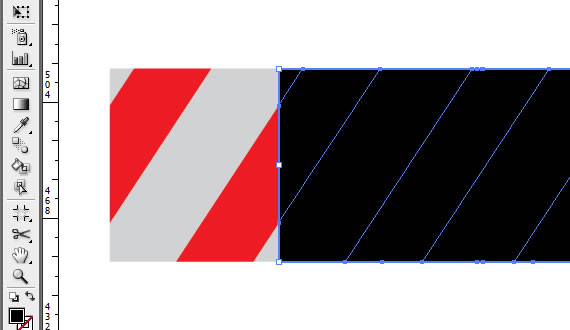
向右移动副本图形直到第一个红色条纹对齐到第二个条纹上,如下图。降低不透明度以便看得更清楚。现在选择上方的形状,并设置其填充颜色为黑色。


| 12345下一页 |