用Photoshop设计打散效果的笔记本电脑海报
本教程主要用Photoshop设计笔记本电脑的商业海报教程,海报的设计主要就是创意和细节的处理,本想有种科幻搬的效果,下面让我们一起来学习吧。
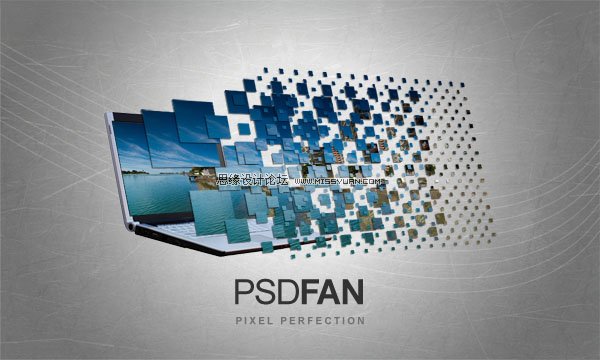
本例的最终效果:

Step 1:
Open up a new document 1000px wide and 600px high. Then paste an image of a laptop into your document. Create a new layer set called ‘laptop’ and put the layer containing your laptop image into this layer set.
1.新建宽1000px、高600px的新文件,把笔记本电脑的素材图片导入舞台,然后将其所在文件夹重命名为“Laptop”。

Step 2:
Now I want to create a vanishing point for the screen of the laptop. Many Photoshop users, including myself, don’t yet have Photoshop CS2 or CS3, so this tutorial won’t utilize the useful vanishing point filter available in these versions. Instead, we’re going to manually create a fake vanishing point.
2.鉴于很多读者并没有将ps软件更新到CS2/CS3,所以我们将用手工制作屏幕的消失点。
Select the screen part of your laptop using the lasso tool. Then copy your selection, create a new photoshop document, and paste in the selection. Go to image>image size and double whatever your image size is. In this case the original screen was 204px wide, so I simply doubled this to 408px.
使用索套工具取得笔记本电脑屏幕选区,Ctrl+C复制,然后新建图层并粘贴,然后将其扩大一倍。
本例屏幕宽度204px,我们把它扩展到408px。
Then paste this new larger screen back into your original document. Positioning it roughly where you think it looks good in terms of perspective.
我们重新摆正扩大后屏幕的位置如下图所示:

Step 3:
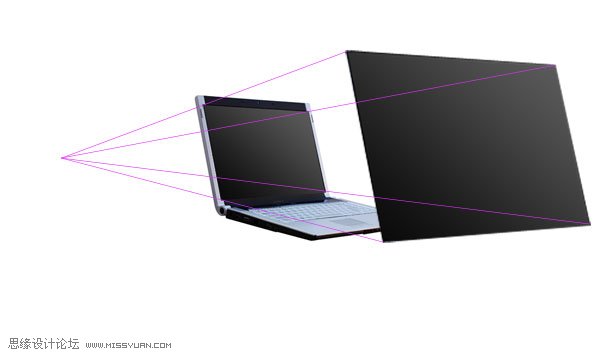
Now select your line tool and a nice bright color for it and draw lines each corner of your large screen through to the matching corner of the original screen and past to a vanishing point. Do this with each corner of the laptop screen, until you have something like the image below:
3.我们来使用亮色创建参考线,沿两屏幕的对应点绘制,知道4条先汇聚于一点。

Step 4:
Now duplicate your larger laptop screen and select edit>free transform. Then in the menu near the top of your screen (see diagram below) change the W (width) and H (height) percentages from 100% to 90%.
4.复制图层,自由变换,大小调整为原尺寸的90%。

Move this resized image so that it matches up with the perspective lines that you created earlier. Be sure to place this resized screen layer behind the largest screen layer but above your original laptop photo layer.
Repeat this process of duplicating/resizing/aligning using the resizing percentages of 80%, 70%, and 60% from your large screen layer. Remember that your original laptop photo is 50% of this large screen layer.
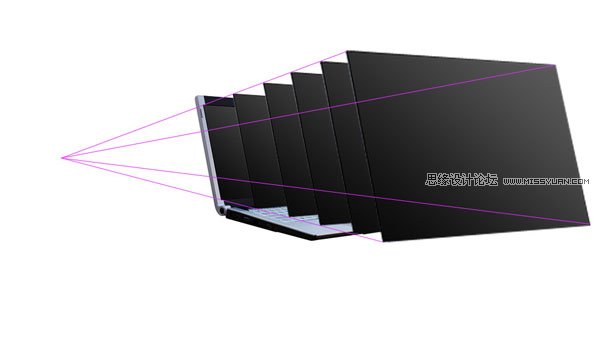
This is how your image should look after you have created this new screens and lined them up correctly:
使用相同的办法依次创建,80%、70%、60%这三个新图层。

| 1234下一页 |