使用 Google Sketchup 和 Photoshop 制作3D特效文字
来源 活力盒 发布时间 2010-12-05
步骤25
现在,我们需要引入一个背景。我使用了草坪纹理,你可以在here找到。把它放在原始图层的下方,并命名为草。

步骤26
很明显我们需要在这里加暗草坪。在它上方创建另一个图层,用黑色填充,并将其命名为Dark。设置这个图层的不透明度为35%。

步骤27
随着文本阴影的方向,在Dark图层的上方创建一个新层。使用一个大的柔软笔刷在文本上方的草坪上创建额外的阴影。命名此层为Extra Dark,设置不透明度为25%。

步骤28
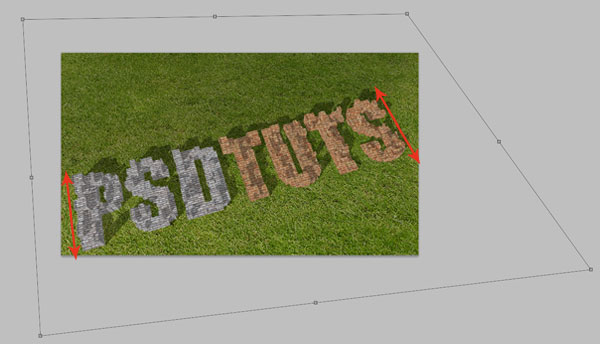
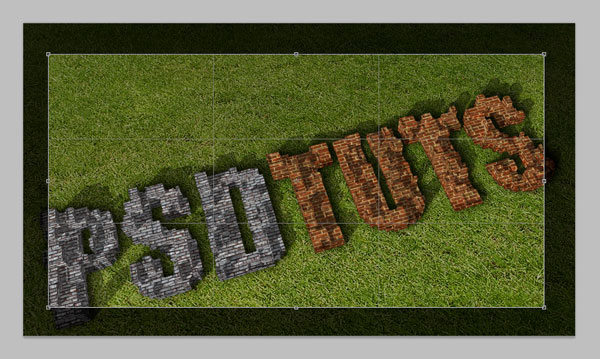
为了创建透视效果,我们需要扭曲它。按Cmd/Ctrl + T自由变换草坪,右击并选择扭曲。按照第一个和最后一个字母的角度来拖拽节点。

步骤29
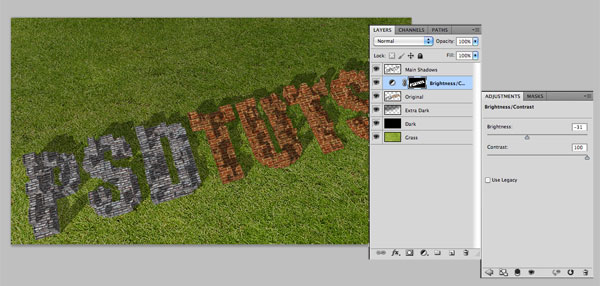
按Cmd/Ctrl单击原始图层的缩略图来选择它。创建一个亮度和对比度调整层,设置亮度-31,对比度为100。

步骤30
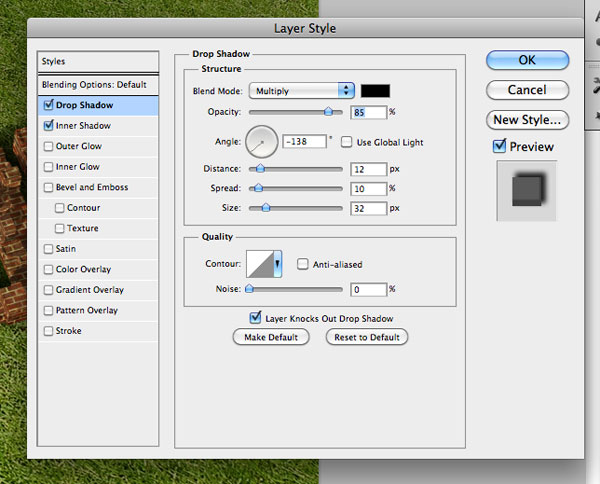
现在我们需要对原始图层添加一些图层样式。双击该层,并勾选阴影。添加以下设置。我关闭了全局光,选择了一个角度使投影匹配原始阴影。

步骤31
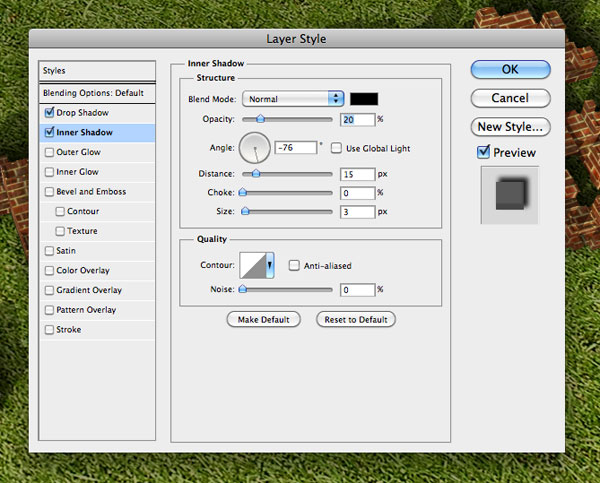
接下来,选中内阴影。我们要添加一个非常微妙的阴影,在所有字母的底部边缘显现,只是为了给它一点额外的深度感。添加以下设置,按自己的作品调整角度与底部边缘匹配。

步骤32
接下来,裁剪最终图像。

结论
在顶部创建一个新层,使用一个柔软的笔刷,轻轻加深外边缘和角落来做最后的润色。感谢大家的阅读!

本文由活力盒网站翻译,如需转载,请务必以超链接形式注明来自活力盒。
原教程来自:tutsplus.com
| 上一页12345 |