Photoshop中制作一款立体造型草坪文字,PS特效字体制作教程
作者 collis 来源 活力盒/译 发布时间 2010-11-25
一个老教程了,不过能延伸出很多做法,望大家好好理解 ...
- 程式: Adobe Photoshop
- 难度: 进阶
- 估算时间: 1 - 2 小时
第1
教程分为3部分-背景,文字,特殊效果。
所以首先我们会来完成背景部分的制作。在Photoshop建立一个新文档,
我的尺寸是1920x1200
首先用渐变工具(快捷键G)拉一个浅黄绿到绿的渐变,
我选的颜色是[#adbf41]-[#328a26]

第2
我想让背景有点肌理效果,像纸张的感觉一样。所以我们需要一个纸张的材质图~
幸运的是你可以从这里找到一些超棒的大图~我忘了我用的是哪张了,不过您随意~
找到后去色(快捷键ctrl+shift+u),并拉伸到合适画布的位置,置于背景层之上。

第3
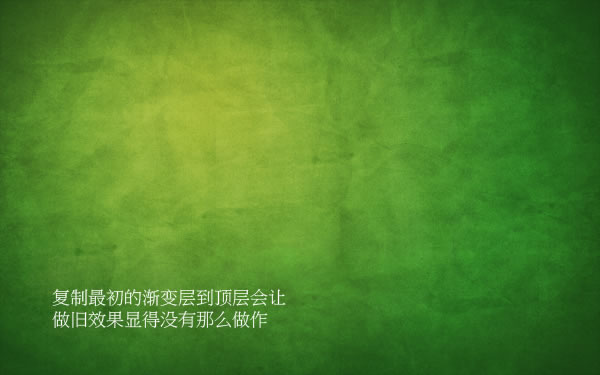
将图层模式放置到叠加(overlay)模式,70%透明度,使材质和背景完美融合~

第4
要做到很旧,磨损过的感觉,复制材质层旋转180度,降低透明度至20%。如法多放几层不同的纸张材质,
以变换效果到你满意的感觉。
这部分或许是额外的做旧,因为我觉得原有的材质看上去有点颗粒感而且又小又不够锐利。
组合更多层并适当调整透明度可以得到更好,更锐利的整体效果。
你可以看到我这里用了6层材质后的效果。

第5
复制渐变背景层,并把它放在所有材质层之上,透明度降至40%,这样会减弱太过做旧的效果,
使整个画面不至于太过旧旧的感觉

第6
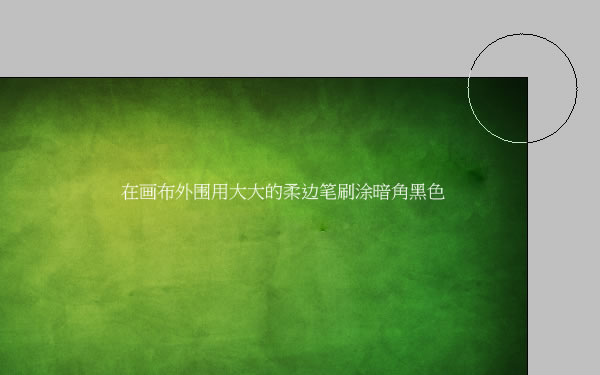
在顶部建个新层,选一个大大柔边的黑色笔刷,加点黑色暗角。
试试将透明度降低至30%并改变图层样式到叠加(overlay)。复制这层,并加个高斯模糊(32px),柔化暗角效果。

第7
背景做好啦~~~~~~~~

第8
现在准备开始做草坪效果字喽~需要加点漂亮的草~下载这个的完整大小,复制到你的创作中。

| 1234下一页 |