Photoshop制作古典风格的卷轴动画详细讲解教程
作者 雕兄 来源 中国教程网 发布时间 2010-03-30
6.5 同样先制作左边动画,隐藏右边的图层。移动“外轴-左”与“主景-左”左对齐;移动“主景-左 副本”与“外轴-左”右对齐。

6.6 好了,以下步骤与第四节起相同了,请参考上文。
有轴、透明背景动画最终效果如图

无轴、透明背景动画
七. 制作无轴、透明背景的是没有第二节的操作;与第三节、第四节也有不同。这步骤也只把不同的操作写出来,其相同步骤请参考上文。
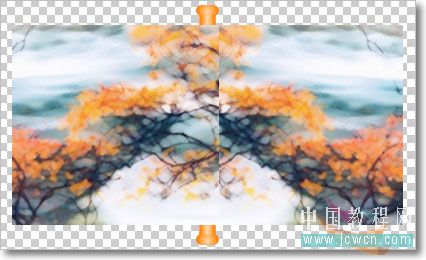
7.1 打开“备份1.psd”,复制“主景-左”、“主景-右”图层,并水平翻转“主景-左 副本”、“主景-右 副本”。
7.2 新建图层,重命名为“辅助轴-左”,用“矩形选框工具”选出选区,填充任意颜色并更改不透明度为50%。按“Ctrl+J”复制一层,重命名为“辅助轴- 右”并移动到右边。


7.3 按“Ctrl”+“Shift”键,点击这两个辅助轴图层“载入选区”。选择“主景-右 副本”图层按“Delete”键删除选区;同样也删除“主景-左 副本”选区。

7.4 同样也先制作左边动画,隐藏右边的图层。移动“主景-左 副本”到“主景-左”图层的左边,使之为镜像效果。


| 上一页12345678下一页 |