优化网站设计流程 使用960栅格系统设计网站界面
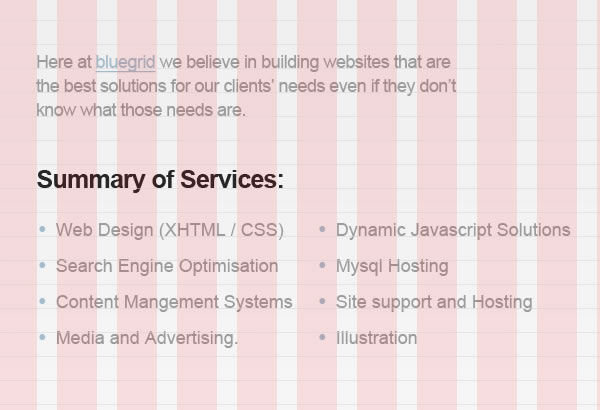
14.添加服务列表
首先为列表添加标题,文字样式:Arial 25pt 加粗 #262626.
列表内容的文字样式:Arial 18pt #9C9C9C。
列表前的圆点,你可以使用椭圆工具绘制也可以使用快捷键Alt+7添加后改变颜色(#A4BCCD)来完成。
最后把所有的内容对齐到栅格。

重复这个过程添加其他内容。

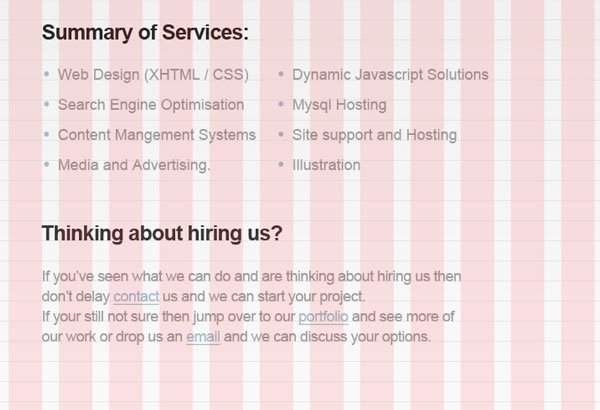
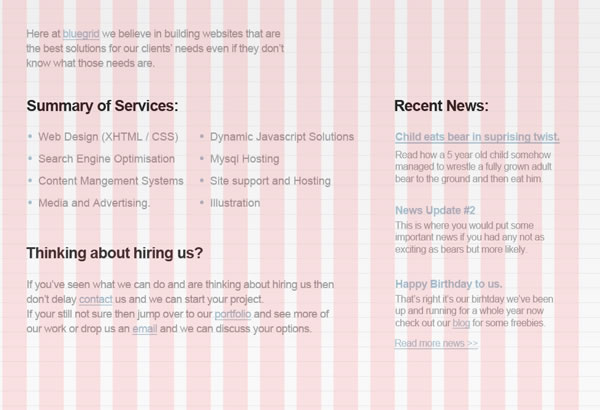
15.右侧内容区
右侧内容区用来展示最近新闻的精选集。
首先为列表添加标题,文字样式:Arial 25pt 加粗 #262626,然后水平对齐到左侧内容区的标题。
接下来为新闻添加标题,文字样式 Arial 18pt #A4BDCD,然后跟左侧内容区文本对齐。
新闻列表的文字样式:Arial 16pt #9C9C9C。
使用相同的样式制作另外2份新闻。

16.页脚
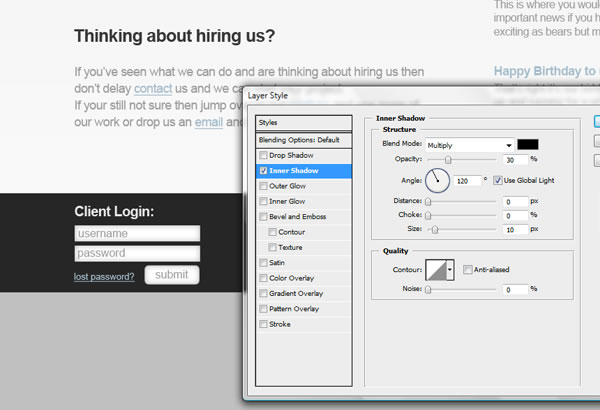
我们最后的一个部分就是页脚,用来放置一个登陆框、联系信息和少量链接。
使用矩形选择工具创建选区,并且填充深灰色(#262626)。

我们来增加表单。首先创建标题,文字样式:Arial 20pt Bold (#FFFFFF),置于页脚的左侧。然后使用矩形选择工具创建2个选区作为输入框,填充白色,输入框默认文字样式:Arial 16pt #9C9C9C。
使用圆角矩形绘制提交按钮,然后添加内阴影,不透明度改为305,大小和扩展均为0,距离10px。添加“忘记密码”链接,样式:Arial 13pt 下划线 #A4BDCD.

17.页脚的右半部分
最后我们来完成联系信息。添加标题,文字样式:Arial 20pt B加粗 (#FFFFFF) ,并且水平对齐到左侧表单标题。然后添加联系信息,文字样式:Arial 16pt #FFFFFF.
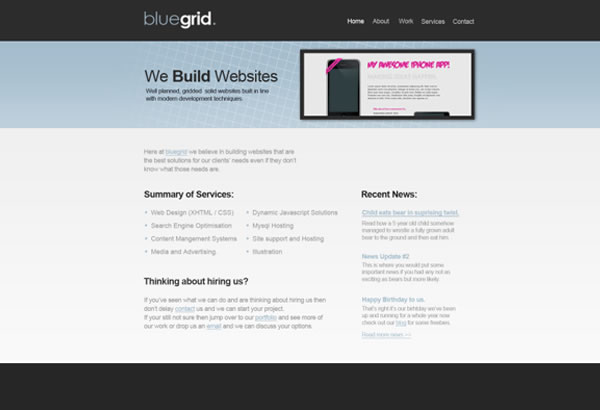
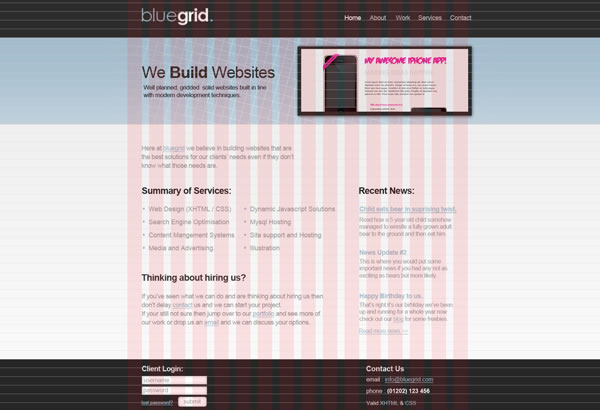
18.检查布局和平衡
使用栅格和参考线来检查元素是不是对齐、并保持一致性。
如果没有,请及时调整。

19.欢呼,你已经完成了
值得庆贺,你已经小小领会了如何使用栅格系统布局网站,可以自定义属于自己的基本系统。
强烈建议你多应用该系统已达到纯熟的程度,让它变成你的第二感官。使用该系统会使作为设计师的你工作更加轻松。
| 上一页12345 |