优化网站设计流程 使用960栅格系统设计网站界面
来源 活力盒/译 发布时间 2011-01-02
11.添加滑动展示
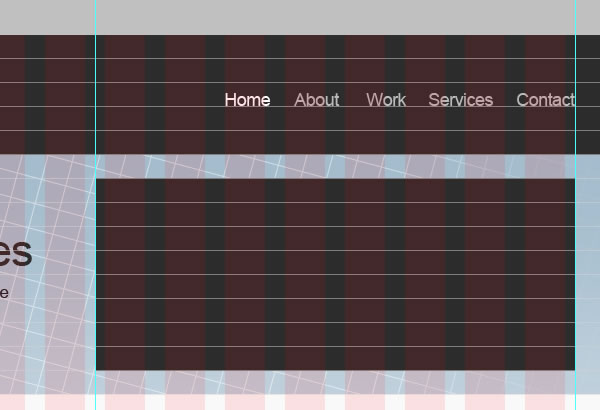
显示参考线,使用矩形工具在右侧两条参考线间创建选区,高度占8个栅格(即140px),然后减去上下各一个像素来制作投影。

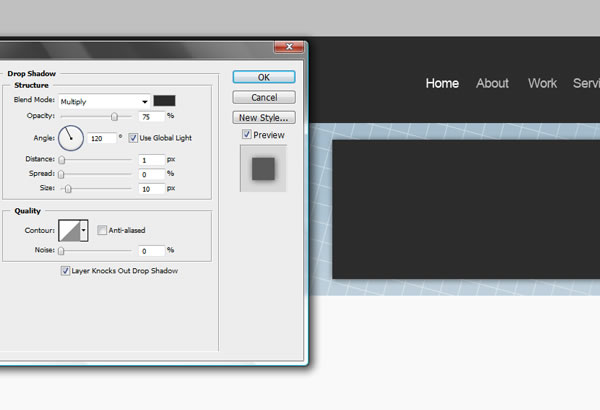
为滑动展示区添加投影,颜色#2C2C2C,距离1px,大小10px。

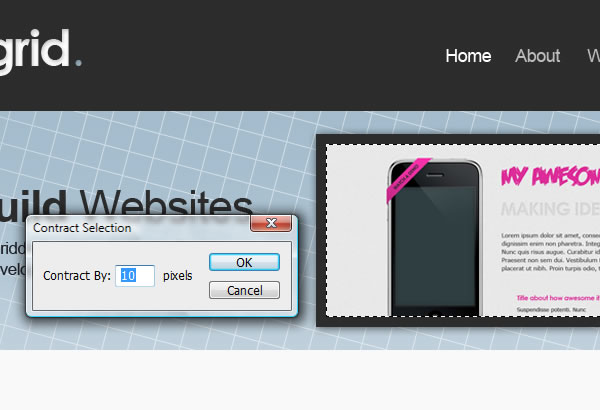
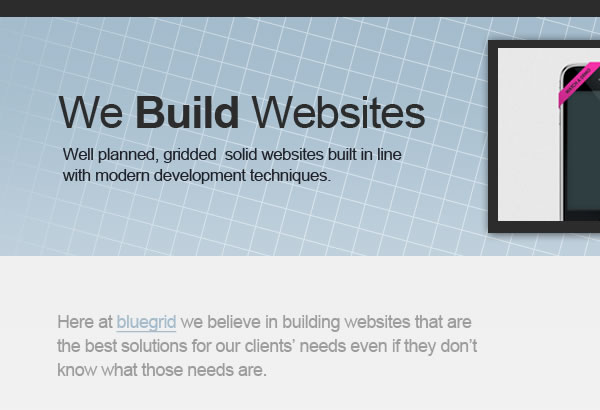
接下来我们需要在滑动展示区放置一些临时的替代内容,这里我把自己blog的截屏拿了过来。设置图片尺寸跟滑动展示区背景图一致,选择-编辑-收缩,10px,反选后删除多余区域。

12.内容部分
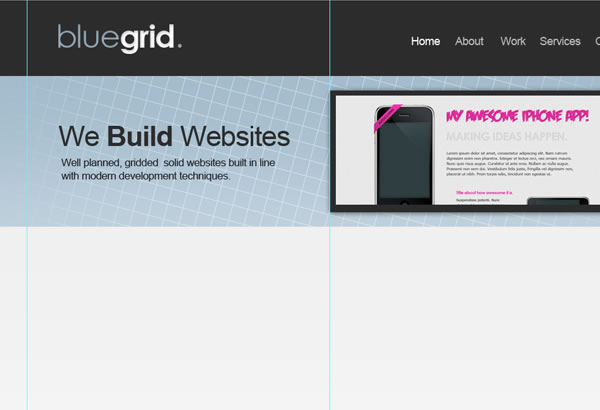
使用矩形选择工具,选取插图区下方的部分,然后选择渐变工具,颜色设置为#F0F0F0到透明,向下拖拽完成渐变。注意不要拖拽太远,要保证页面最底部的颜色信息在#F9F9F9左右。

13.左侧内容区
普通文字样式:Arial 18pt #9C9C9C
带下划线链接样式:#A3BBCC
添加说明文字

| 上一页12345下一页 |