优化网站设计流程 使用960栅格系统设计网站界面
来源 活力盒/译 发布时间 2011-01-02
9.添加插图区背景
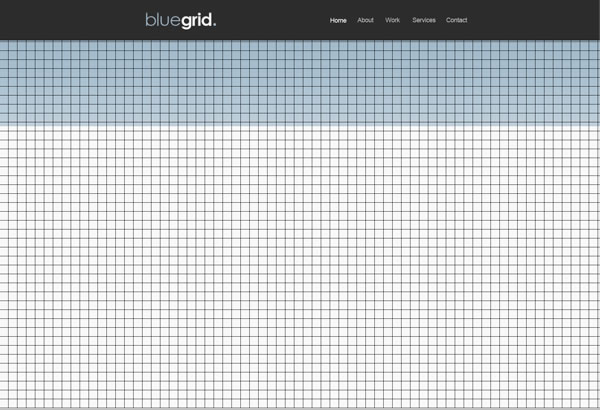
在所有图层上方新建图层,编辑-填充,使用新定义的图案填充。

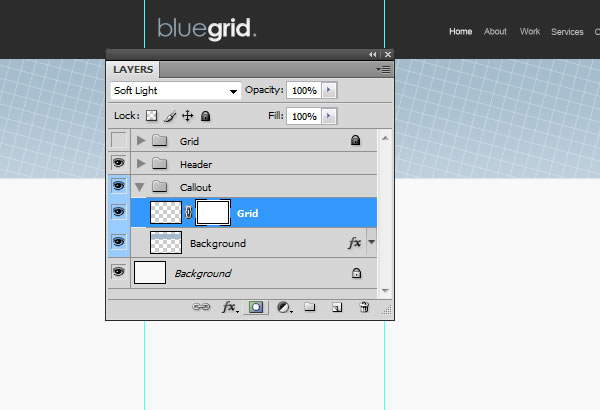
旋转15°,应用白色叠加。新建空白图层,跟白色栅格图层拼合并命名为“grid”。

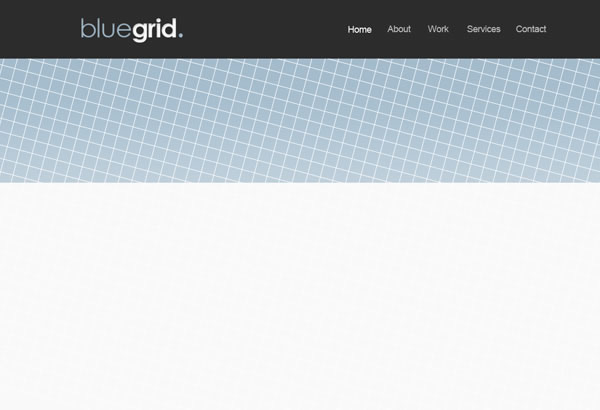
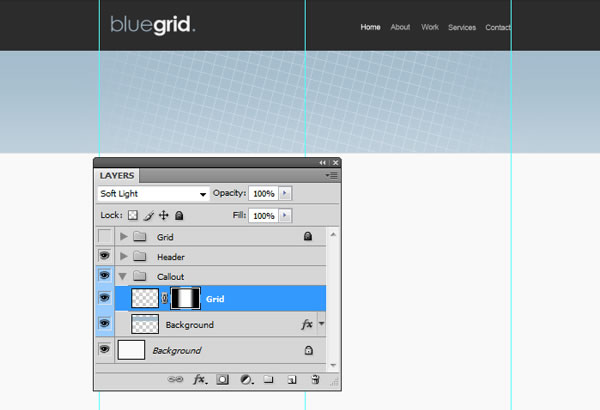
混合模式选择“柔光”,按住Ctrl键单击插图区背景层取得选区,ctrl+Shift+I反选后删除多余的栅格。

下面显示参考线,接下来的工作就是确保插图区“grid”图层的栅格在960px宽度以内。

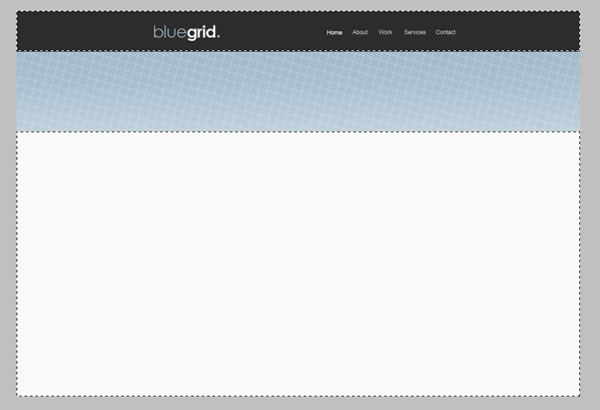
选择渐变工具,颜色设置黑色到透明。我们将使用该渐变来隐藏掉960px宽度以外的部分。
确保渐变类型为“线性渐变”,沿着960px参考线最左边一条拖拽鼠标,直到中间一条参考线停止,右侧相同。

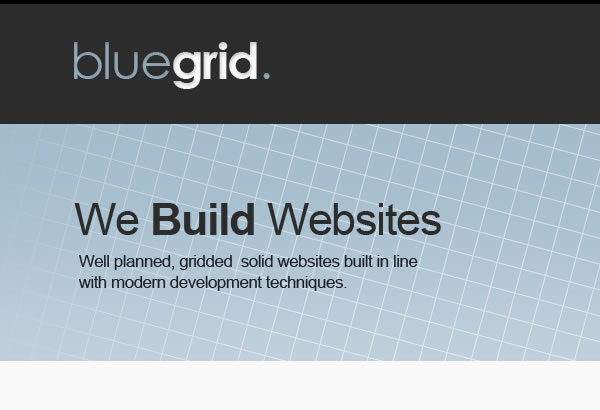
10.添加插图区文本
插图区放置一整页的插图,这里我们将采用纯文本的展示方式。文字大小45pt、Arial,写入准备好的宣传口号。紧接着在下方使用17pt写入一些介绍文字。最后把文字跟Logo一样左对齐。

| 上一页12345下一页 |