Photoshop制作古典风格的卷轴动画详细讲解教程
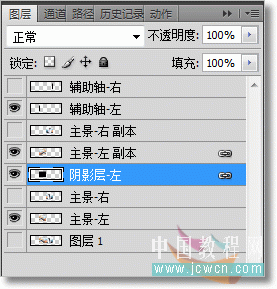
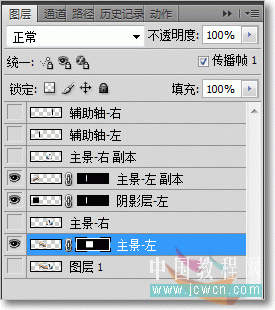
7.5 新建图层,重命名为“阴影层-左”,载入“主景-左 副本”选区,填充黑色,并移到“主景-左 副本”图层下。选择这两层点击“链接图层”按钮。

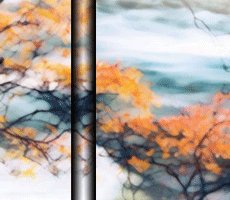
7.6 在动画面板中复制一帧,移动“辅助轴-左”与“主景-左”右对齐;移动“主景-左 副本”与“辅助轴-左”左对齐。如示意图

7.7 选择第一帧,载入“辅助轴-左”选区,选择“主景-左 副本”图层,点击菜单“图层——图层蒙版——显示选区”;同样载入“辅助轴-左”选区,选择“阴影层-左”图层,点击菜单“图层——图层蒙版——显示选区”。隐藏“辅助轴-左”图层。
7.8 选择第二帧,取消“阴影层-左”链接蒙版。选择图层蒙版,选择“移动工具”按“Shift”+“→”或“→”键,直到出现在“主景-左”右边并左对齐。

取消“主景-左 副本”链接蒙版。选择图层蒙版,同样移动直到出现并覆盖阴影层。

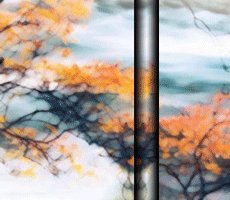
7.9 载入“辅助轴-左”选区,注意要保持选中“主景-左 副本”的蒙版层状态,设置白色前景色、黑色背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。取消选区,这样就出现高光和黑影效果了,如图

〖可以测试下动画效果,选择第一帧,设置好过滤动画帧再播放看看效果〗

7.10 选择第一帧。选择“主景-左”图层并载入该选区,点击菜单“图层——图层蒙版——显示选区”。

选择第二帧,取消链接蒙版,并选择图层蒙版。移动到与“主景-左 副本”左对齐(就是移到看不见“主景-左”图层)。

7.11 辅助轴图层已经没有用到了,可以删除掉。
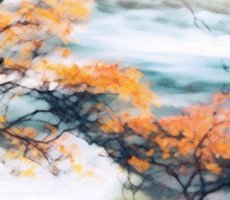
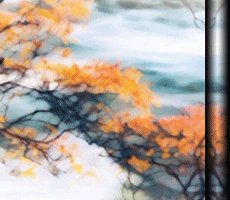
无轴、透明背景动画最终效果如图

注:
1. 本教程的移动操作非常频繁而且要精确移动位置,要选择“移动工具”按“Shift”+前头方向键进行轻移,必要时还要放大图再精确轻移,移超过位置时还得移回来。
2. 在二帧之间移动图层位置时,一定要先在第一帧里移动第一帧的图层位置,再在第二帧里移动最后一帧的图层位置。如果先在第二帧里移动,再在第一帧里移动,第二的图层位置也随之改变了。
| 上一页12345678 |