Photoshop制作一个简约美观的WEB2.0质感图标
作者 河马(译) 来源 IT世界网 发布时间 2010-04-30
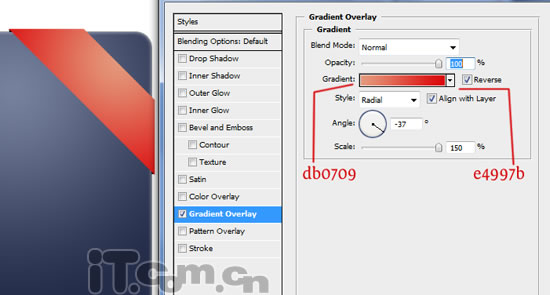
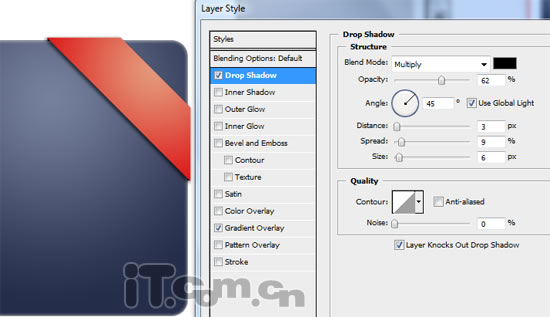
9、返回丝带正面的图层,为它添加渐变叠加、投影两个图层样式,如图所示。


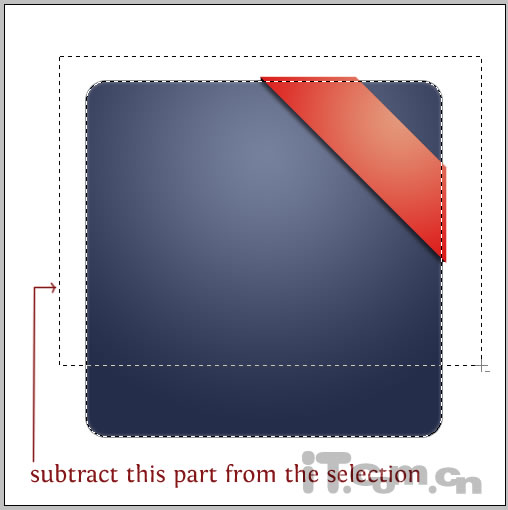
10、如果你发现丝带的投影超出了正方形的边界,那么你就必须把超出的部分处理掉。

11、对细节进行处理后,我们将得到下图所示的效果。

12、下面我们来为这个图标制作一个名称标签。按着Ctrl键单击图层面板中“正方形图层”的“缩略图”,载入其选区。接着选择“矩形选框工具”在属性栏设置“从选区减去”,然后删除选区的大半部分,如图所示。

得到如下选区。

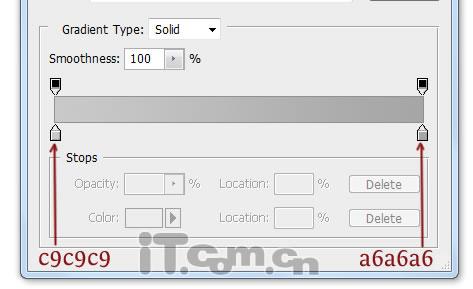
13、现在创建一个新图层位于正方形图层上面,然后使用渐变工具在选区中填充一个线性渐变效果,如图所示。


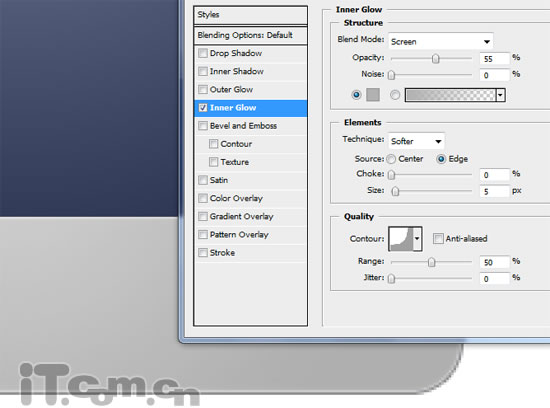
14、参考下图所示,为图层添加内发光图层样式。

效果如图所示。

15、最后,我们在图标上添加文字就大功告成了。

| 上一页12 |