PS制作一个金属质感的红色按钮-PS按钮制作教程
作者 不详 来源 网络 发布时间 2010-04-30
本教程的按钮大致分为两个大的部分来制作。首先是金属边框部分,用到的图层比较多,每一个图层都需要加上金属渐变色及图层样式。然后就是中间的红色水晶部分的制作,方法与前面的基本相近。
最终效果

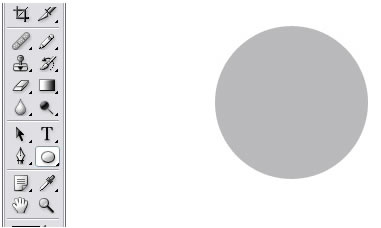
1、打开photoshop,新建一图层,按Shift使用椭圆工具画一正圆形。

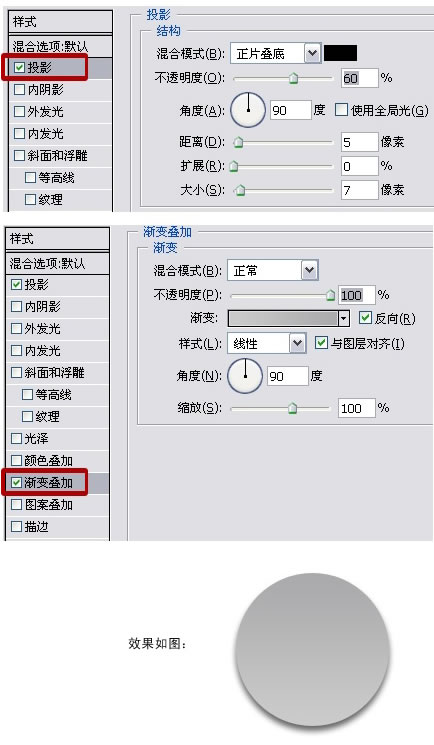
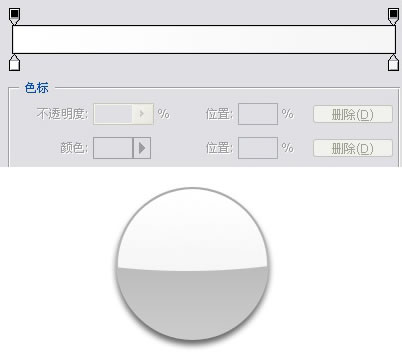
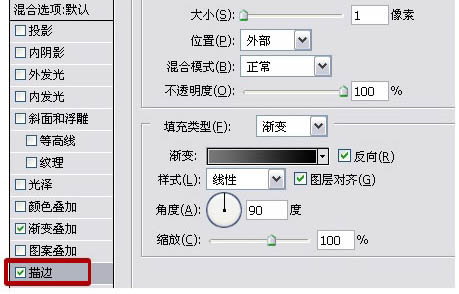
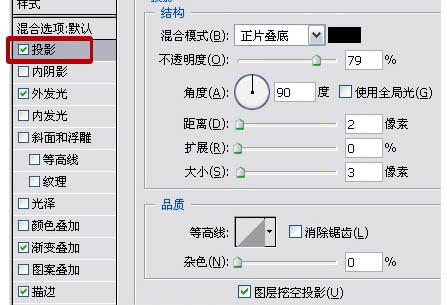
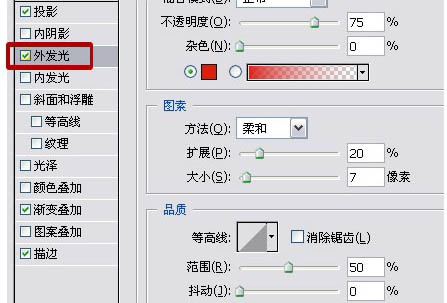
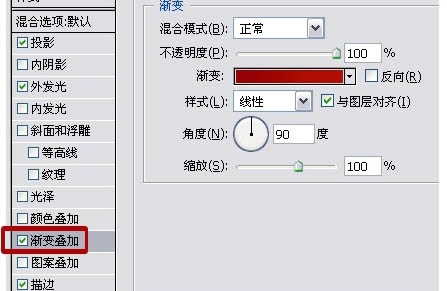
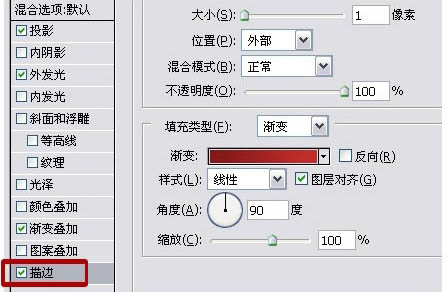
2、然后双击图层1,在图层1的混合属性中做如下设置:

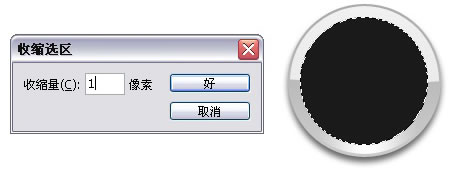
3、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区——修改——收缩,设置收缩量为2。

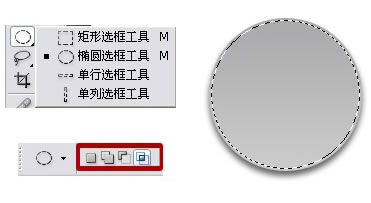
4、选取椭圆选框工具,设置为选区叉:

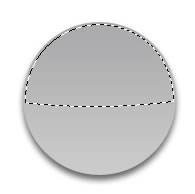
5、使用椭圆选框工具在图层1的选区上画椭圆,两选区交叉后效果如下:

6、新建图层2,使用渐变工具在拉渐变,取消选区,将图层透明度设为65,效果如下:

7、新建图层3,同样使用椭圆选框工具和渐变工具做出如下效果:

8、新建图层4,使用椭圆工具并做出如下效果:

9、按Ctrl单击图层4,依次点击菜单中的选择——修改——收缩,设收缩量为1。

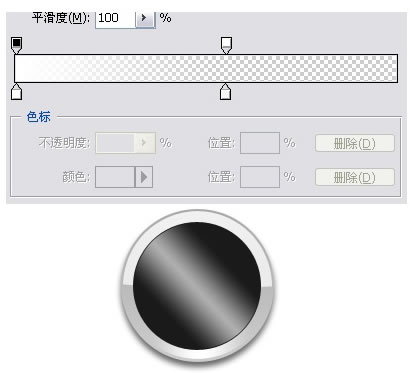
10、新建图层5,使用渐变工具,选择对称渐变,做出如下效果:

11、设图层透明度为55,载入图层5的选区,将选区范围收缩9PX,按Del删除,效果如图:

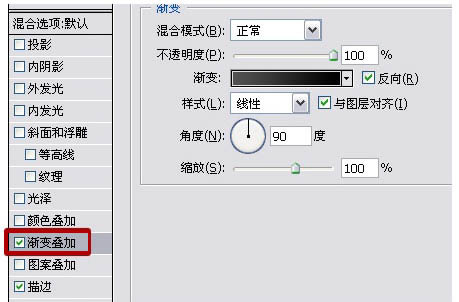
12、再次将选区范围收缩1PX,新建图层6,填充,并设置如下混合选项:


13、新建图层7,做出如下效果,设置混合属性如下:






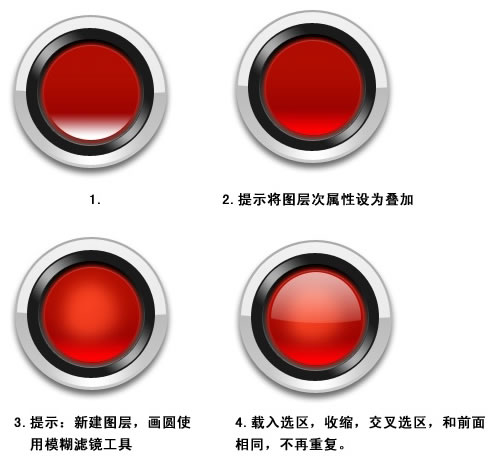
14、使用前面所讲的方法依次做出如下效果:

最后加上文字,完成最终效果:
