Illustrator配合Photoshop制作非常漂亮的3D艺术字(二)
作者 糖糖 来源 活力盒 发布时间 2010-11-12
步骤27 - 创建阴影区域的高光
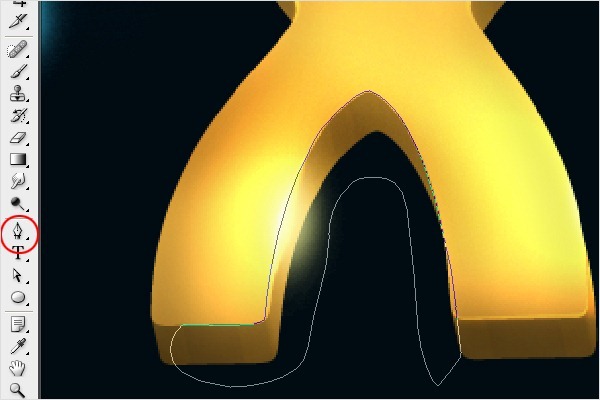
在这一步我们将在黑暗处添加发光效果。选择钢笔工具(P),按下图创建路径。按Ctrl + Enter键做选区,填充棕色(#614717)。

步骤28 -改变混合模式
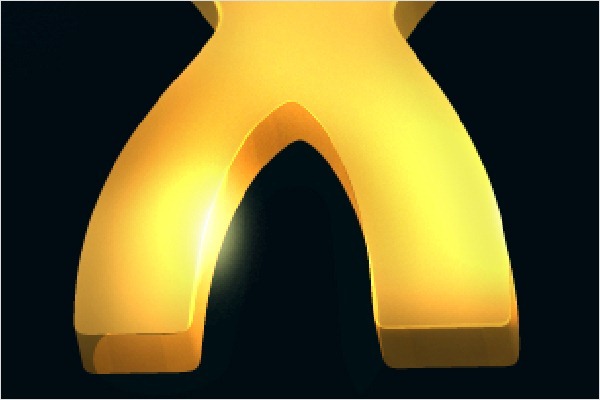
现在,把这层放在文字层的上方,按Ctrl + Alt + G组合文字图层。然后去图层混合模式,选择“颜色减淡”

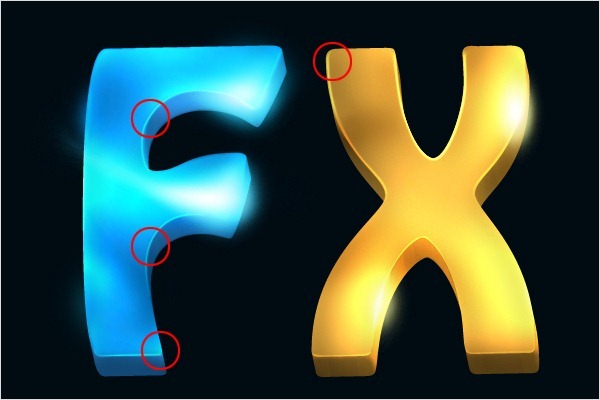
步骤29 - 擦除角落
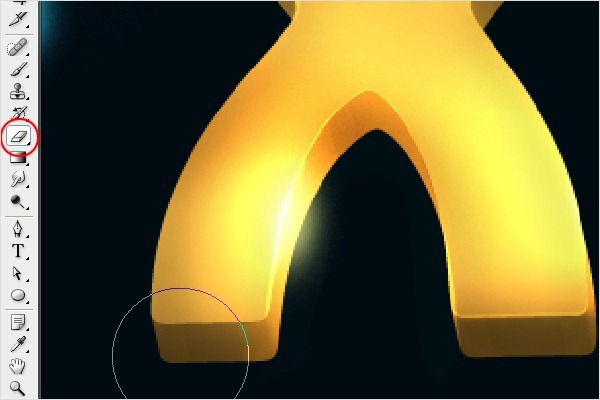
选择橡皮擦工具(E)。选择直径100px的柔软的圆形笔刷。擦除边角。如下图。

步骤30 - 添加更多的描边路径
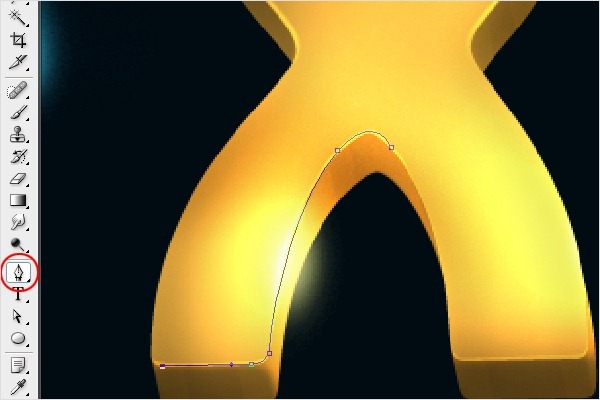
参照步骤22-25继续添加更多的描边路径。

做完这些步骤之后你的图像应类似于下图。

步骤31 - 对字母“F”添加描边路径
让我们把焦点对准字母“F”。按照步骤22 - 25再次添加描边。

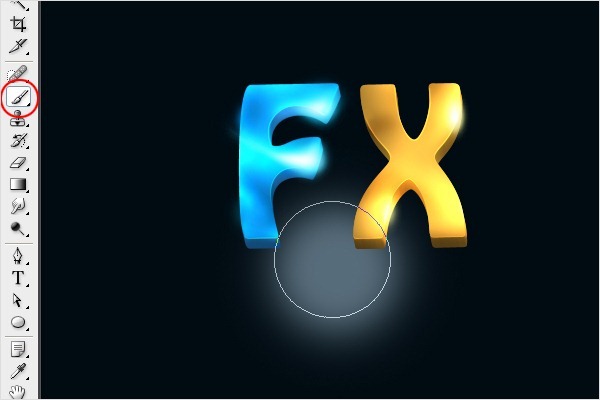
步骤32 - 创建背景中的光
在之后步骤中,我们将集中在处理背景上。 我们要在字母下方添加光。选择画笔工具(B)。使用一个直径为300px的柔软圆形笔刷。选择蓝色(#546876)。在文本图层下方创建一个新层,描绘一个大的点。参照下图。

步骤33 - 变换点
按Ctrl + T,转换图层的形状如下图。按回车键确定。

步骤34 - 添加阴影
在文本图层的下方创建一个新层。 按Ctrl + 点击字母“F”图层的缩略图激活图层蒙版。然后点击你刚才创建的层,使用渐变工具(G)。用黑色填充蒙版。
对字母“X”也是如此。
然后按Ctrl + T,如下图变换黑色字母图层。按回车键。

| 1234下一页 |