用Photoshop打造光晕文字视觉特效
发布时间 2009-05-09
这是一个具有视觉冲击力的光晕文字特效表现样张,最终效果图如下

1.新建立一个文档,首先利用渐变工具填充一个由棕红色到黑色的径向渐变,前景色和背景色颜色分别为#922f00和#000000。

<图1>
2.现在按CTRL+J复制一个图层,将复制所得图层的混合模式改为“颜色减淡”,这时的效果就更加鲜艳

<图2>
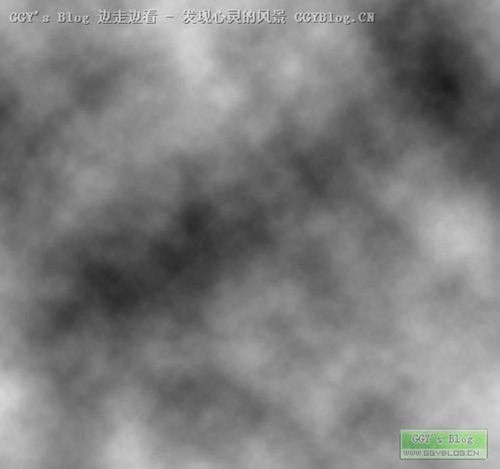
3.接着我们增加背景纹理,建立一个新图层,然后按D键复位前景色和背景色,执行“滤镜”->“渲染”->“云彩”,结果如下

<图3>
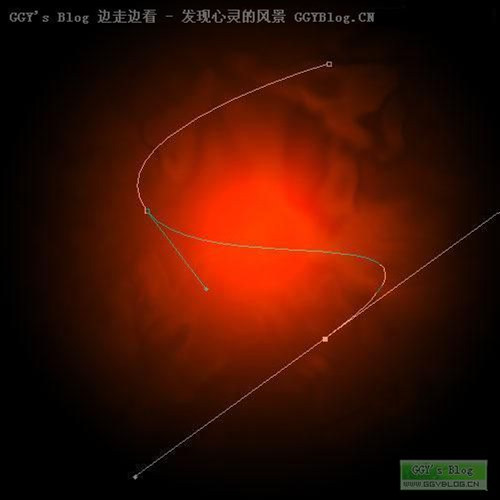
4.下面用钢笔工具制作出光线的大体轮廓,如果你熟悉其它工具可以使用其它工具

<图4>
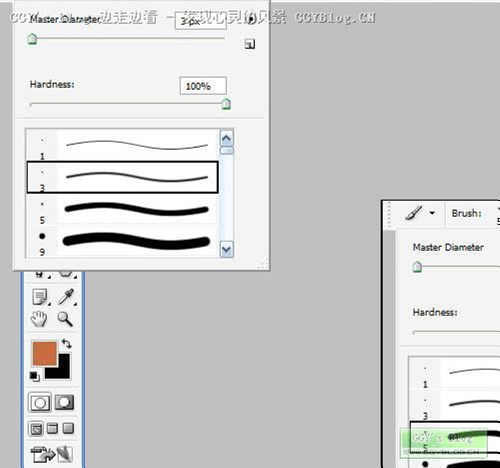
5.下面我们使用画笔工具为上面路径描边,画笔设置如下,如果您使用的是中文版的photoshop,下面设置应该能看懂吧

<图5>
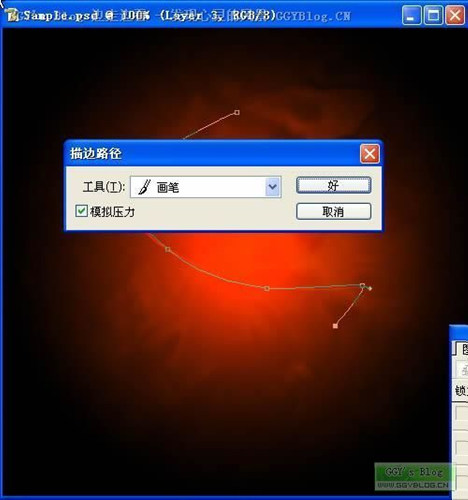
6.然后我们选择钢笔工具,右击路径,然后选择“描边路径”,设置如下。

<图6>
| 12下一页 |