打造vista文字特效-PS艺术字教程
发布时间 2009-04-26
最终效果图

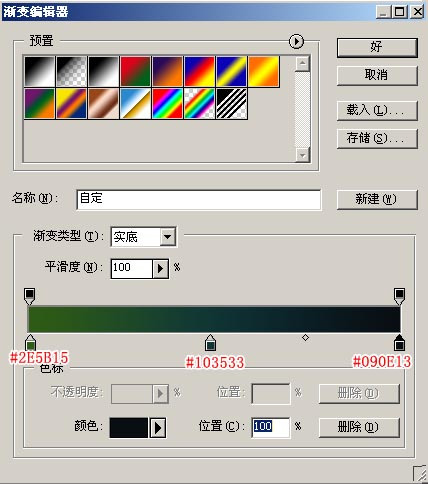
1、新建一个文件500*500,用渐变工具,以右下角为中心,拉一个从绿到蓝的径向渐变,图中使用的颜色:颜色 1 - #2e5b15颜色, 2 - #103533(中间色),颜色 3 - #090e13。

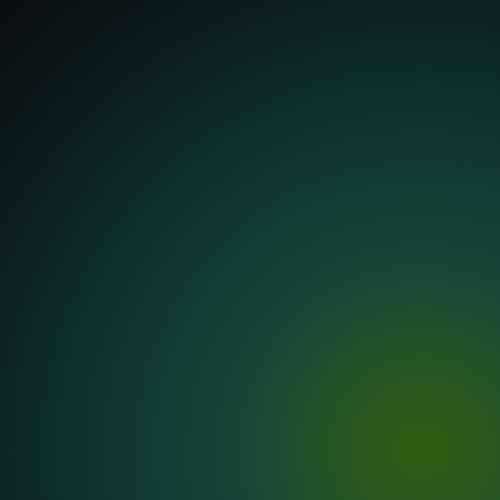
使用渐变拉出来的效果图。

2、使用用文字工具,画出一个你喜欢字母,如 Q 。这里使用的字体是 Adobe Caslon Pro,颜色用 #41a993 。

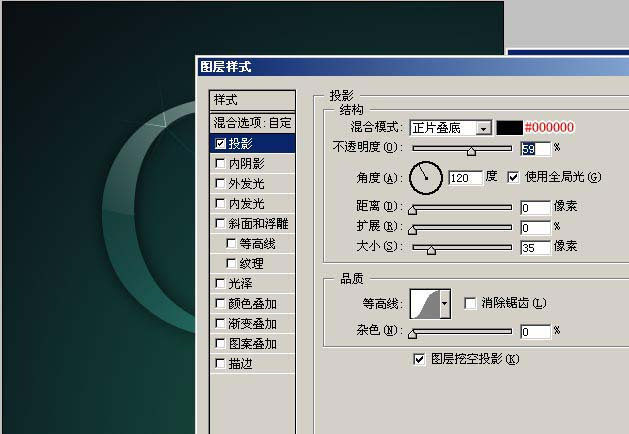
3、将文字填充不透明度度降至20% ,而不是不透明度。给文字添加图层样式。“投影”,设置如下图:

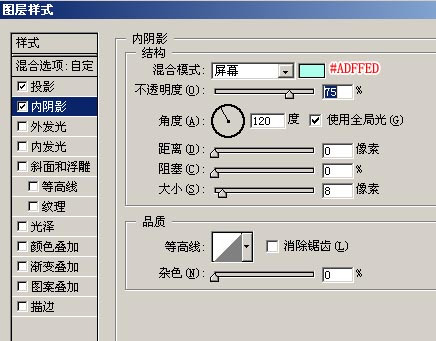
4、再给文字添加样式。“内阴影”,设置如下图:

5、再给文字添加样式。“外发光”,设置如下图:

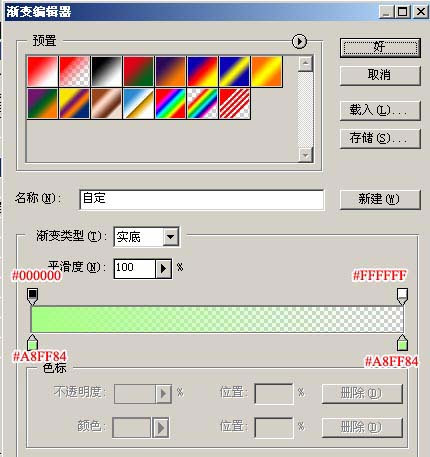
6、编辑“外发光”,渐变色,把前景色的颜色设置为:#A8ff84,选择前景色到透明渐变,渐变颜色的设置如下图:

7、再给文字添加样式。“内发光”,设置如下图:

| 12下一页 |