运用Photoshop图层样式打造金属质感文字效果
作者 李华仁 来源 pconline 发布时间 2009-10-22
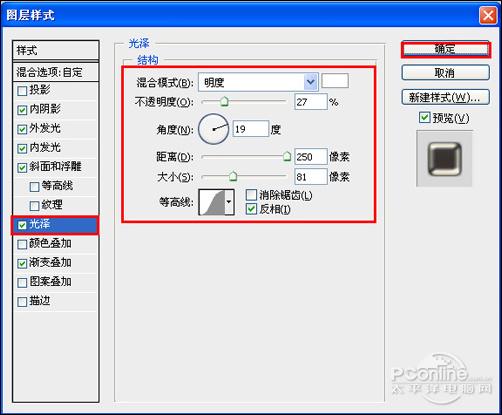
7、勾选光泽复选项,混合模式:明度,点击色标处,设置光泽颜色:白色,设置不透明度:27%,角度:19度,距离:250像素,大小:81像素,等高线:高斯,勾选消除锯齿和反相,如图9所示。

图7
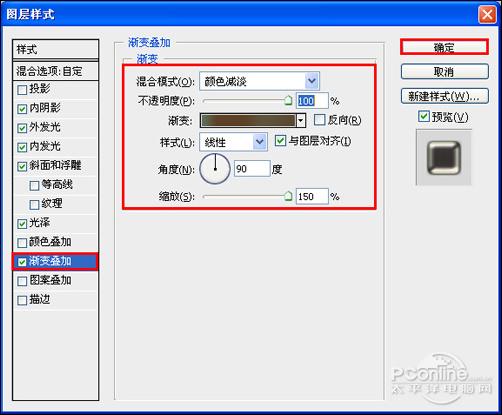
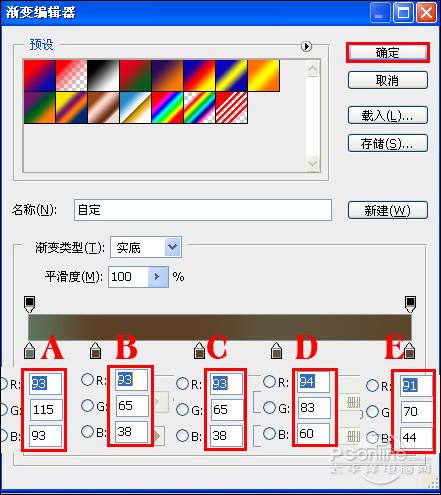
8、勾选渐变叠加复选项,设置参考值参考图8、9,效果图如图10所示。

图8

图9

图10
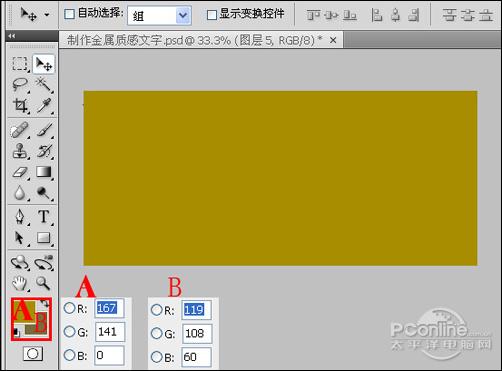
9、在图层控制面板击新建图层按钮,新建一个图层31,接着设置前景色,设置前景色的RGB值分别为167、141、0,设置背景色的RGB值分别为119、108、60,并按快捷键Alt+Delete填充给图层3,如图11所示。

图11
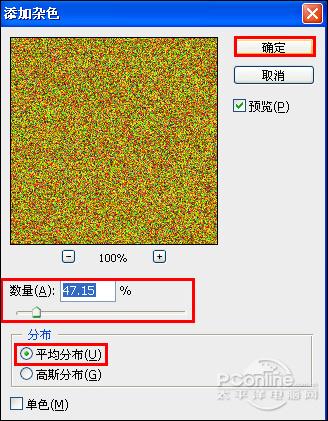
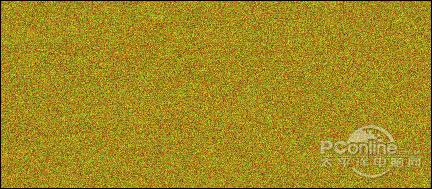
10、选择“滤镜”/“杂色”/“添加杂色”,弹出杂色对话框,设置数量为47.15%,分布为平均分布,如图12所示。效果图如图13所示。

图12

图13
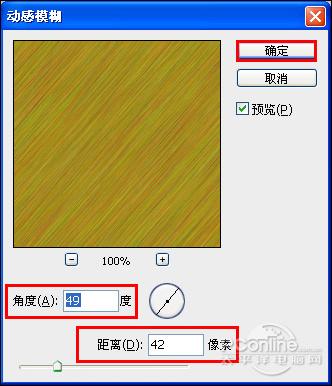
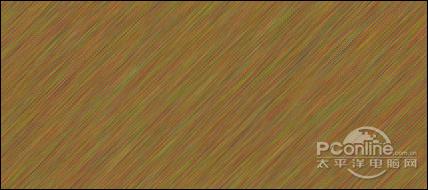
11、选择“滤镜”/“模糊”/“动感模糊”,弹出动感模糊的对话框,设置角度为49度,距离42像素,如图14所示。效果图15所示。

图14

图15
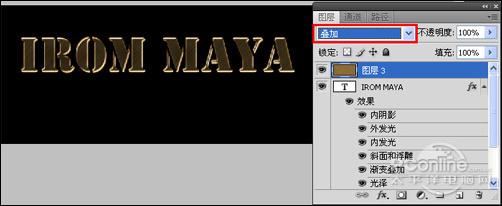
12、选中图层3,设置图层混合模式为叠加,如图16所示。

图16
| 上一页12 |