运用Photoshop图层样式打造金属质感文字效果
本教程为Photoshop CS4做金属字体效果的实例,主要对图层中的图层样式进行详细讲解,重点难点就在于如何应用Photoshop图层样式,也许学习完后会问,图层样式不就是发光、投影、浮雕之类的效果吗?没错,图层样式就是这些效果。但要想利用图层样式制作出精彩的效果,就在于灵活应用、调节图层样式里面的各个参数及选项。
本教程的实例中主要应用到的图层样式包括:投影、内阴影、外发光、内发光、斜面和浮雕、光泽和渐变叠加制作而完成。希望大家喜欢!
先看效果图:

效果图
制作过程:
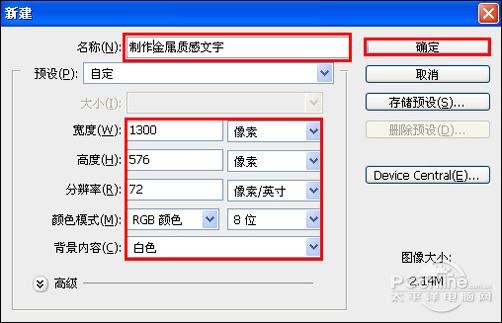
1、打开Photoshop CS4软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出的新建对话框,名称:制作金属质感文字效果,宽度:1300像素,高度:576像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

图1
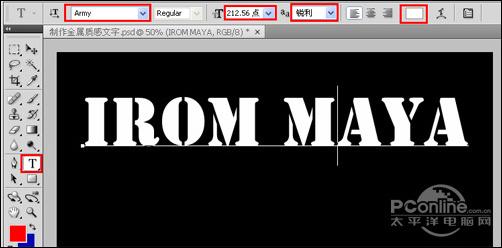
2、单击工具箱中的横排文字工具 ,输入IROM MAYA,然后在工具选项栏上设置字体:Army,大小:212.56点,颜色:白色,设置消除锯齿的方法:锐利,如图2所示。

图2
3、双单击文字图层进入到图层样式,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕、光泽、渐变叠加复选项。设置内阴影混合模式:柔光,点击色标 处,阴影颜色设置为白色,不透明度:70%,角度:120,距离:5像素,扩展:0%,大小:5像素,然后点击确定按钮,如图3所示。

图3
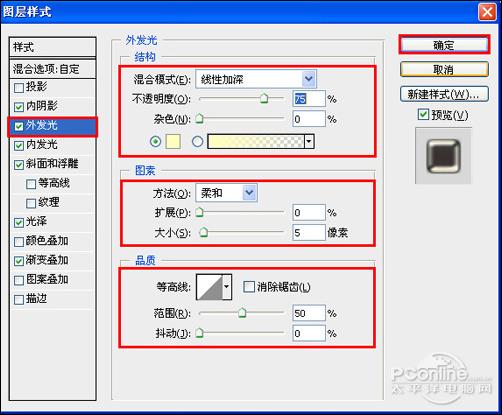
4、勾选外发光选项,设置投影混合模式:线性加深,不透明度:75%,点击点按可编辑渐变,设置前景到透明,颜色为黄色到白色,方法为柔和,扩展为0%,大小为5像素,范围为50%,然后点击确定按钮,如图4所示。

图4
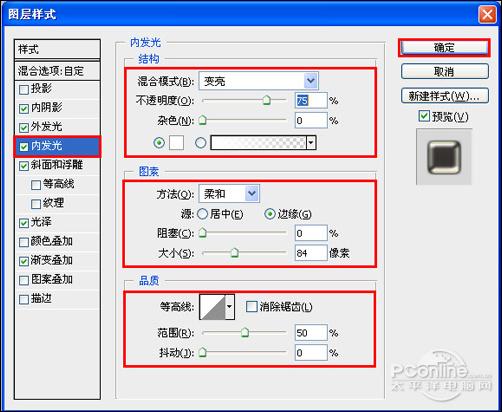
5、勾选内发光选项,设置投影混合模式:变亮,不透明度:75%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为白色到白色,方法为柔和,源:边缘,阻塞:0%,大小为84像素,范围为50%,如图5所示。

图5
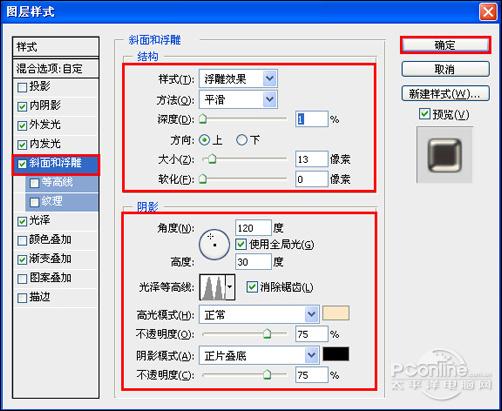
6、勾选斜面和浮雕复选项,样式:浮雕效果,方法:平滑,深度:1%,方向:上,大小:13像素,软化:0像素,阴影角度:120,高度:30度,光泽等高线:环形,其他设置值,如图6所示。

图6
| 12下一页 |