用Photoshop打造漂亮的旋转变幻GIF动画花朵图案
作者 乐声 来源 红动中国 发布时间 2012-02-27
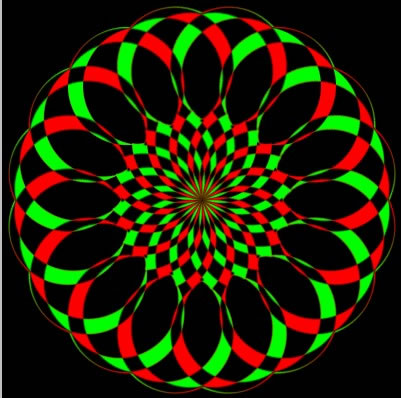
19、红色图层操作、设置方法同绿色图层,只是旋转方向为正时针,如图。

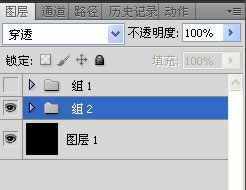
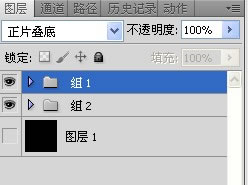
20、分别选中两组,设置图层混合模式为正片叠底,如图。

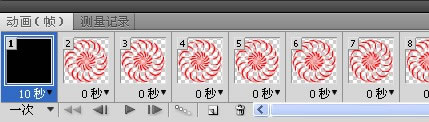
21、打开动画调板,执行从图层建立帧,如图,再删除黑色背景帧。

22、在动画调板上选蓝16-30帧,执行拷贝多帧。

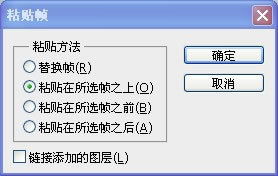
23、在动画调板上选蓝1-15帧,执行粘贴多帧,出现的对话框设置如图。然后删除多余的16-30帧。

24、在动画调板上选中所有帧,把时间调为0.1秒,循环改为永远,播放一下看效果怎么样,先不要打开背景层,如图。

25、在动画调板上,执行将帧拼合到图层,如图。

26、然后打开背景层,如图。

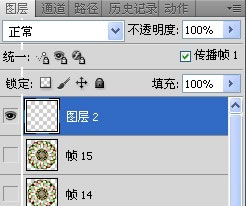
27、新建一图层在最顶层,并保持选中状态,如图

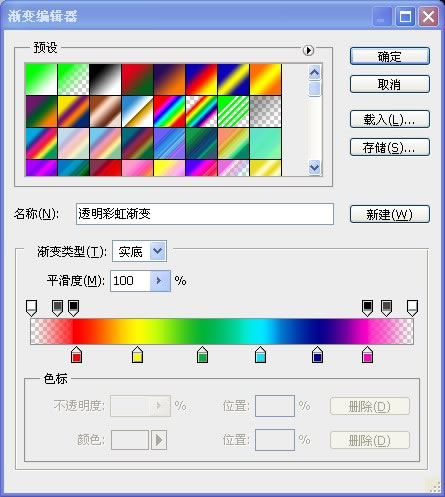
28、点渐变工具,选透明彩虹渐变如图所示。

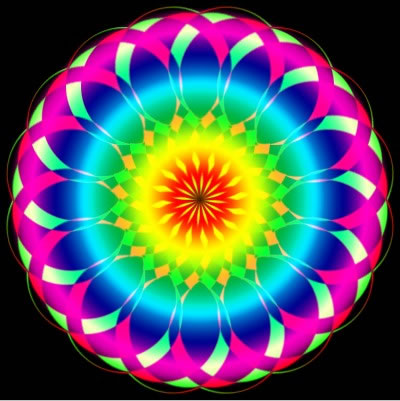
29、从中心点拉出径向渐变,图层混合模式设为滤色,效果如图所示。

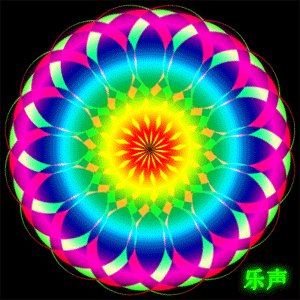
30、在动画调板上选中全部帧,点选刚做的渐变图层和背景图层使之作用在全部动画帧上。如图。这是可以播放一下看看效果,如果正常保存后输出网页格式gif动画,至此全部教程结束,本教程适合初学者入门学习,通过此教程激发学习兴趣。

最终效果!

| 上一页123 |