PS CS5动画实例教程:运用PS的自定义图案创建车祸动画效果
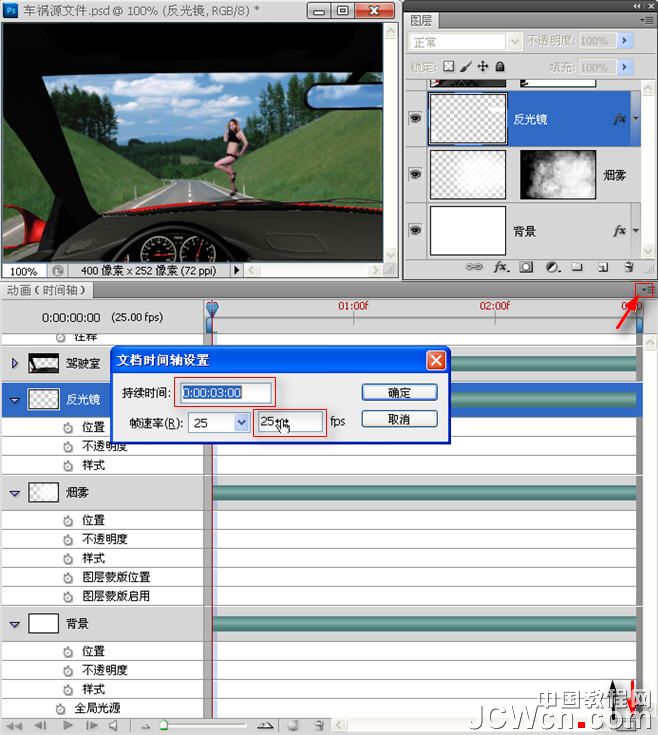
图11.好了,准备工作完成,开始制作动画。单击菜单栏:窗口>动画;用时间轴便于管理,编辑一个一个的动作时也好操作。红黑箭头处为模式转换。调板打开,单击箭头所指红框处的小三角>弹出菜单中点选“文档设置”>“文档时间轴设置”窗弹出——时间设为3秒,帧设为25帧,确定。

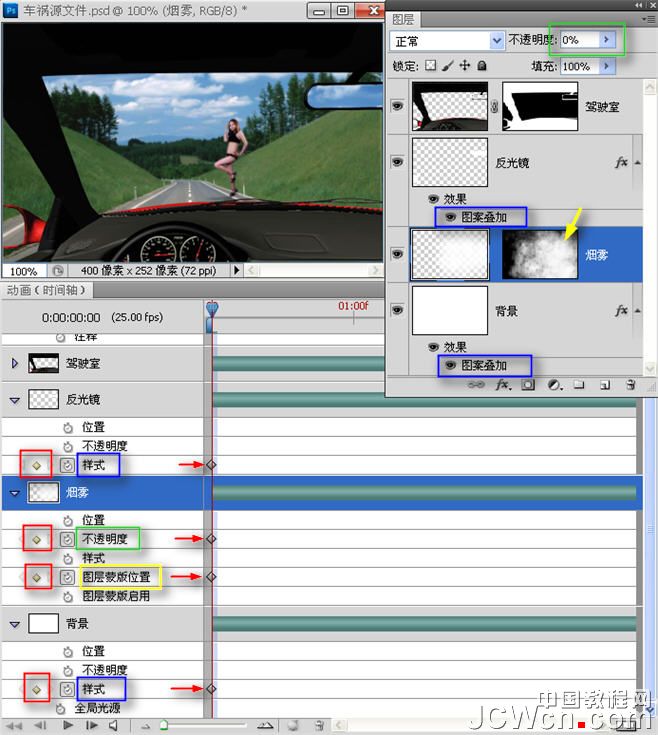
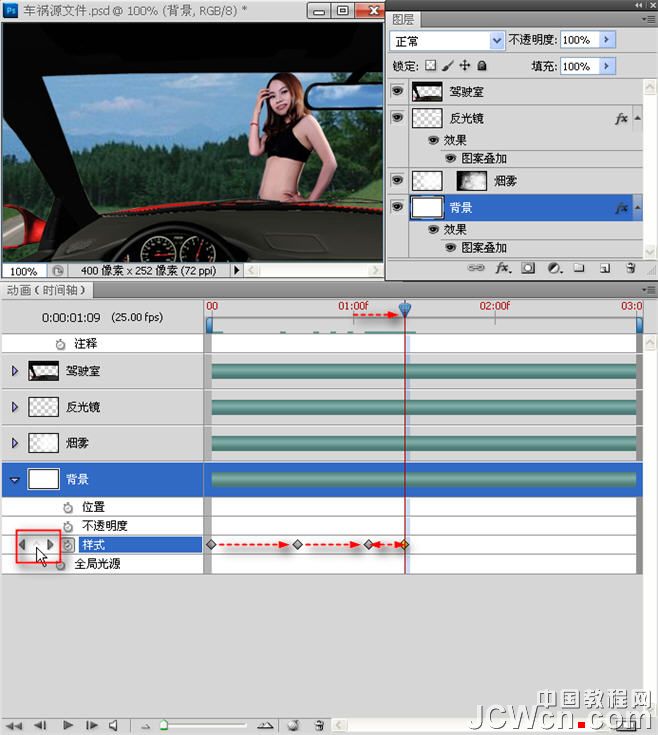
图12.调板左侧显示的是当前编辑动画所用到的部分功能选项。为便于说明,我用几种颜色标注了下;点击红框中的按钮,可以添加关键帧——红色箭头所指处的小点;蓝框表示“图层样式”选项——双击图层面板样式下某个子选项,可以连续编辑首尾相连并带过渡效果的动作;绿色框表示“图层不透度”选项——可以编辑一个带过渡效果的不透明动作;黄色框表示“图层蒙版位置”选项——它的作用是,移动蒙版时图层不会移动(前提是断开链接),反之,蒙版不受影响。;从下往上开始:这个动画的动作过程是以第一人称的感觉驾车前行,看到一位美女,汽车靠边停到右边的山坡,当看清是凤姐后,司机受到惊吓,慌不择路,于是倒车,向左急打方向,结果撞上左边的山坡。所以,“背景层”是此次编辑的重点,给它建立“样式”关键帧;下来是“烟雾层”,由于烟雾是飘散的,烟也有大小轻重,所以要给“烟雾层”建立两个关键帧,用“图层蒙版位置”关键帧来移动烟雾的位置,用“不透明度”关键帧来影响烟雾的轻重,同时,将不透明度设为0;“反光镜层”和背景层功能相似,同样建立“样式”关键帧;“驾驶室层”不用编辑。最终,四个图层只需为三个图层建立关键帧即可,图示供参考。

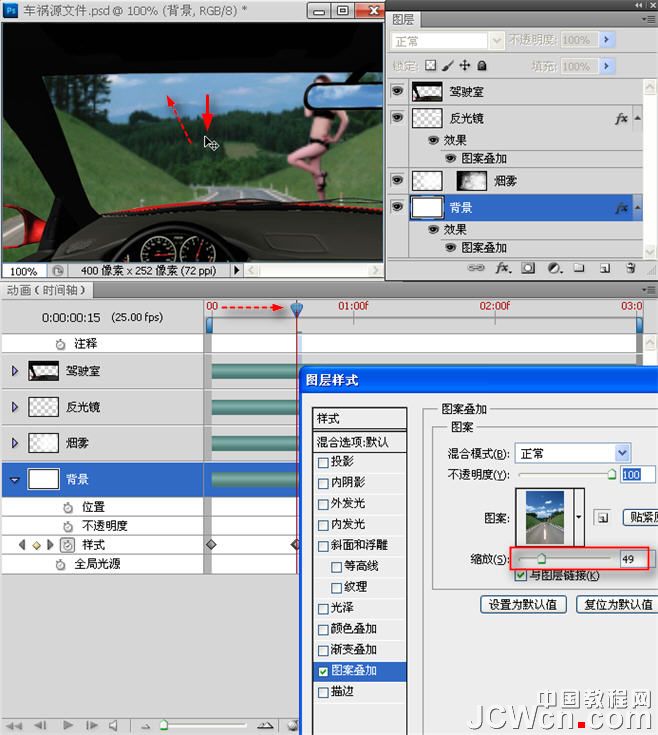
图13.所需的关键帧创建完成后,刚才已经说了,时间轴编辑动画的方便之处就是便于管理和操作,下来我们采取一个一个的为图层编辑动作效果,然后相互参照再为其他图层编辑,最终可以通过调整所有动作之间的关系来达成预定效果。首先还是选择最重要的“背景层”来编辑,为它编辑下一个动作。时间轴指示器右移至第15帧处,双击“背景层”缩览图下的“图案叠加”,在样式编辑框内,可以看到上一帧的预留效果及参数,续接上一帧设置参数继续调整缩放大小,按图示,鼠标移动图案,搓动滚轮放大图案,大小调至适当,使画面看起来正在接近前方参照物。再次强调,始终保持操作的对象为当前图案,保证当前图案不会串位,参考图示参数。

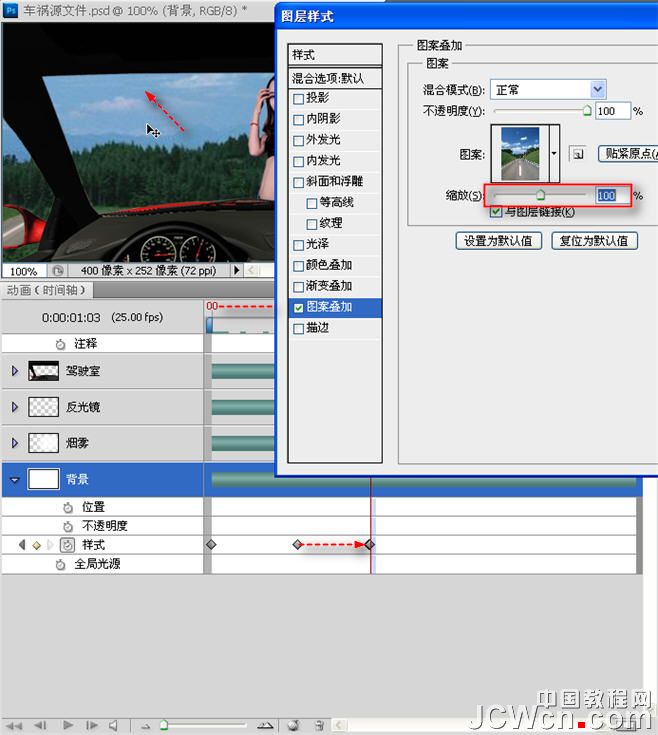
图14.时间轴指示器右移,再次双击“图案叠加”,接上帧。车向右转上坡,即图案向左下移动,同时缩放大小至100%,(这时看清美女是谁了)。

图15.接上帧,由于车停下了,这次不用移动缩放,时间轴指示器右移至某一位置后,单击红框所示处——复制并添加上一帧编辑的效果。使它形成一个停顿的时间。

| 上一页12345下一页 |