Photoshop中制作一款立体造型草坪文字,PS特效字体制作教程
第20
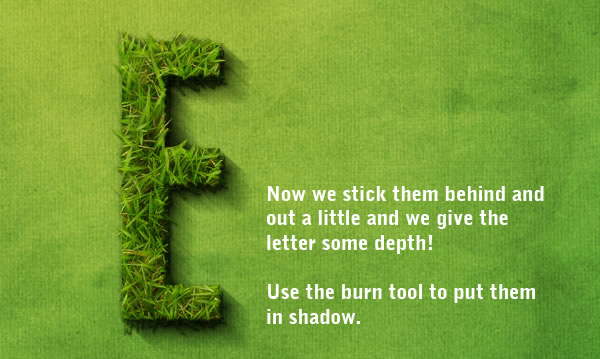
已经不错了,但是为了更加真实,我们将在阴影部分也添加草。与其单独剪些草加进来,我们可以就应用现成的草坪字母,使得完成后不会那么假像是可以将草加进阴影里的。所以你能看到下图是一些从草坪字母截取的部分。

第21
把那些部分移动到阴影里,我们可以让它看起来像是草草从阴影里长出来一样~因为草是在阴影里的,所以你可能要适当用加深工具(快捷键为O)使某些部分变暗。

第22
一个字母就完成啦!

第23
完成所有字母后把每个字母分开在单独层
上好调整间距,成组。

第24
虽然文字挺好看的了,但是构图上还是很单调。所以最后,我们会加进一些小元素丰富一下。
但请注意不要过分,因为这毕竟是桌面背景,所以留白可以看轻我们的图标嘛~
首先,加入些别的文字。我引用了一些关于地球的文字。我喜欢引用,因为这意味着我们有3处可以装饰-引语、引用符号和引用出处。
引语也选用同一字体,但可改变重量粗细等,这样可以使作品看起来统一有连续性。
所以引语层的透明度降至50%使用叠加图层样式。然后复制此层,变亮图层模式,透明度降至50%。然后把引号变大并加一个很亮的绿色影。最后引用出处部分用很小的字并垂直居中。让引语和earth长度保持一致。

第25
接下来加入高光。建新层,置顶,渐变工具(快捷键G),从左上拉一个白色至透明的渐变,图层模式变为柔光,透明度50%。就形成了一个很好的光源效果。

第26
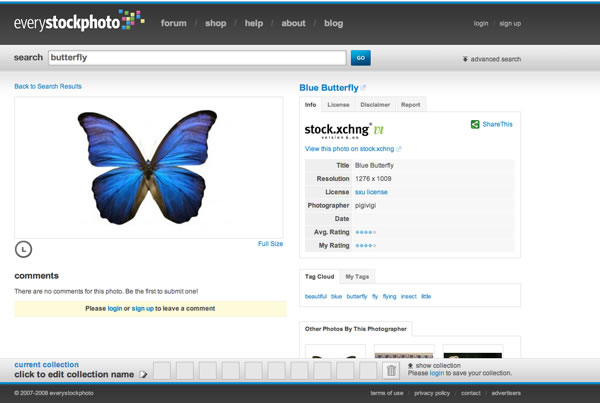
接下来放入两个能吸引眼球的小元素平衡大片的绿色。用蓝蝴蝶和七星瓢虫。

第27
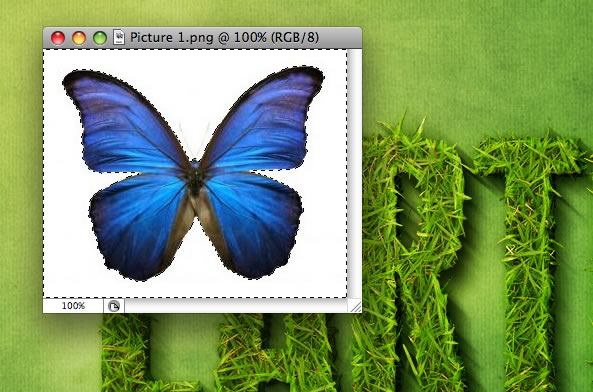
用快速选择工具(快捷键W)点选白色区域,然后点选择菜单->修改->扩大,扩大1px以确保我们选择了所有区域,然后按Ctrl+Shift+I反选,拷贝蝴蝶到我们的文档里。
用钢笔工具取出瓢虫。

第28
你能发现因为我很快的选取七星瓢虫所以它的边缘并不是那么完美,但是没关系因为我们会把它放很小的~调小并把这些加分元素分开放置,以取得画面平衡。我给每个元素都加了投影,给瓢虫加的投影很近,因为她太小了而且是爬在草上的。蝴蝶则有点距离的投影,大概有10px因为它是飞在草上方的。

完成!

本文由活力盒网站翻译,如需转载,请务必以超链接形式注明来自活力盒。原文来自:psdtuts.com
| 上一页1234 |