Photoshop中制作一款立体造型草坪文字,PS特效字体制作教程
作者 collis 来源 活力盒/译 发布时间 2010-11-25
第15
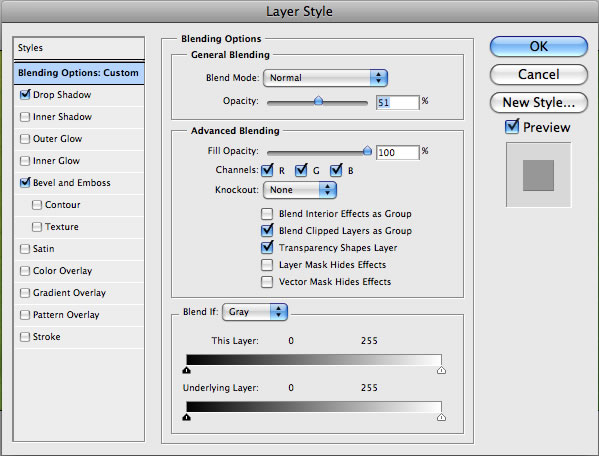
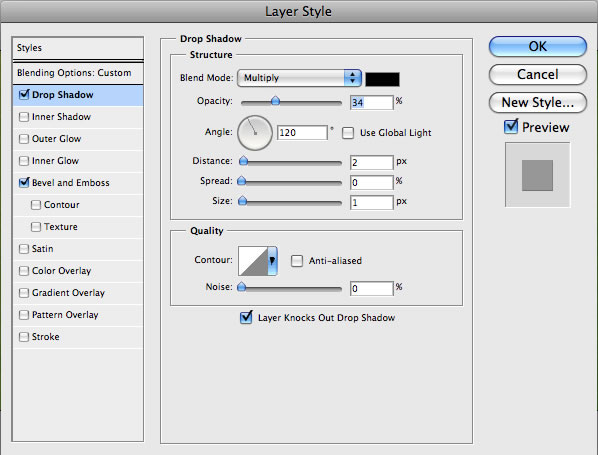
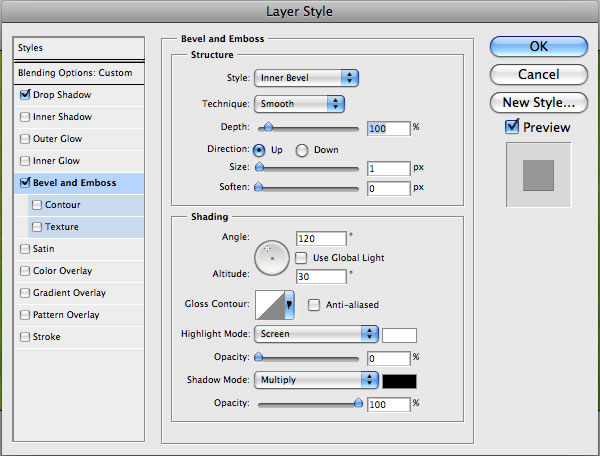
复制这层,然后清除所有的图层样式我们好赋予它其他的样式。这次这样做:
注意降低透明度到51%好让它和下面的层很好的融合在一起。




第16
这些都是实验性的,现在看起来还可以,但是还有很多地方要改进。该加点阴影了。我们用我之前的教程所教的方法,用淡淡的阴影让物体现实起来。
这个想法是让物体有三维效果。所以按住ctrl点击草坪层调出字母选区,然后在下面建一个新层,填充黑色。按住向下的箭头一次,向右的箭头一次并再次填充黑色。重复此过程指导得到下面的效果。我想大概要15次的填充。

第17
滤镜->模糊->动感模糊里,把阴影做个45度角距离为30的模糊。然后降低透明度到50%。

第18
然后向右下移动阴影层,嗒哒~很像字母投射出了阴影!

第19
将这层复制3次,每次复制都将阴影擦去一点,好让影子接近字母的部分变的更黑,将3层设置为正片叠底

| 上一页1234下一页 |