在Photoshop设计中图片锯齿情况的产生和处理办法
一些朋友在做页面、软件界面设计中,尤其是对精度要求很高的地方,在细节方面总是受到锯齿的困扰,而拉低了整体档次。本文就与大家讨论一下,在设计中图片锯齿情况的处理办法。这里以CS3为例,在CS4中新增的蒙版控制功能可以结合使用。
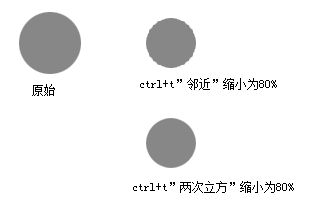
1、ctrl+t 类变形导致的锯齿问题
1-1 原因:常规选项设置不当(很少有的情况)
解决:打开菜单 [编辑]-[首选项]-[常规]。请确保你的[图像插值]设置为“两次立方(适用于平滑渐变)”。
当然你有特殊需要且明确这里选项的含义则另当别论(比如说像素风格的缩放一般用“邻近”来确保不模糊)。

1-2 原因:旋转与缩小等产生的锯齿与走形
解决:
1-2-1 先旋转后缩小,分两步走(把一次ctrl+t 拆分为两次,最后一次再缩小可以减少变形/旋转产生的毛刺)。

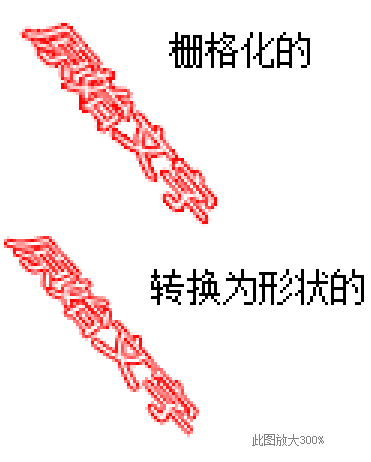
1-2-2 采用矢量对象(比如常见的文字透视变形,不要选择[栅格化],而采用[转换为形状])。矢量对象在一般情况下变形更保真,另一个显著优点是经得起反复ctrl+t 而不会产生问题。

1-2-3 有多大画多大,最好别ctrl+t (特别适用于简单形状)。同理,能少ctrl+t,就不要反复ctrl+t 。特别忌讳拉大又拉小,转来又转去~~ 结合第一条:如果存在缩小,最好是两次变形,一次形状到位,第二次缩小。
1-3 原因:旋转90度/180度时,如果用中点定位则会发生重新运算。导致模糊、锯齿产生。
解决:要想最大程度保持原样,最好在90度(180度)旋转时用角点定位(随便哪个角点)。这样可以避免重新运算像素导致的质量损失。

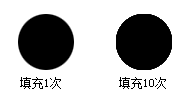
2、多次填充选区产生的锯齿问题
原因:反复的填充(包括涂画、拉渐变等等)导致原本用于平滑的边缘半透明像素叠加,越来越不透明产生实体锯齿。

解决:(首先,将可能需要反复填充的区域弄在独立的层)
2-1 填充一次后,立即锁定图层的透明区域。这样你再怎么填充,边缘都不会变实。

2-2 纯色改用shift 填充。填充前景色或者背景色的时候,按住shift ,就会保留透明像素。

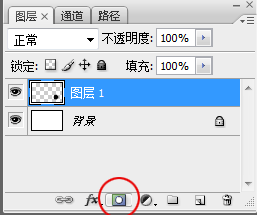
2-3 用不透明区域建立蒙版(ctrl+[缩略图]选中图层不透明区域,然后点击[图层面板]下面的添加蒙版按钮);

或者使用下一图层(这个图层只填充一次,仅用以定义外形)做剪贴蒙版。由于蒙版不再改动,所以透明区域也不会变化,边缘半透明自然也不会有问题。
| 12下一页 |