PS制作漂亮的蓝色Windows7风格网页导航条
作者 佚名 来源 woaicss 发布时间 2009-11-09
本例主要为大家介绍用Photoshop制作一个Windows 7风格的导航菜单。下面是简单的制作步骤。

制作背景
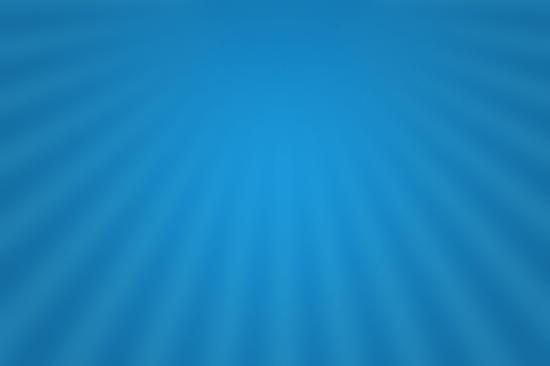
(1)新建一文件,大小自定,这里是600*400为例。设置前景色:#1592d7,背景颜色:#136da2,选择径向渐变工具。从中间拖动得到下面效果:

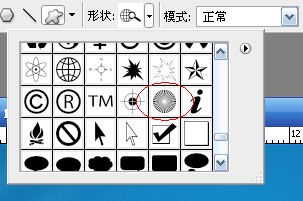
(2)添加散射光条文。新建一层,左边工具栏选择-圆角矩形按钮-自定义形状按钮。找到下面这个形状,如果没有可以点击右边的小箭头,追加形状。

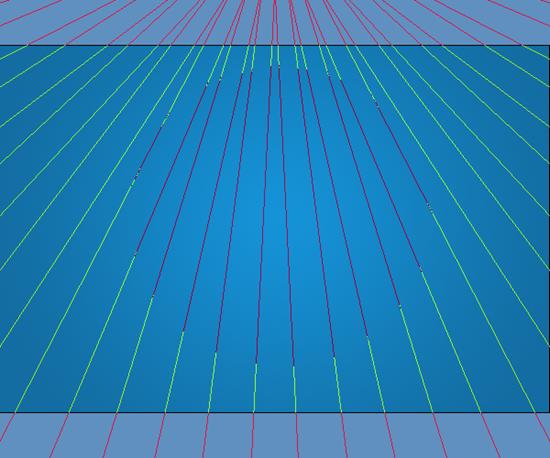
选中并在图层上拖动得到如下效果:

前景色设为白色(#ffffff),选择钢笔工具,右击路径--填充路径。得到下图:

右击路径--删除路径。选择“滤镜”-模糊-高斯模糊-5个像素。单击确定。图层混合模式改为“柔光”。不透明度为30%。

添加Windows 7字样及logo。
制作导航背景
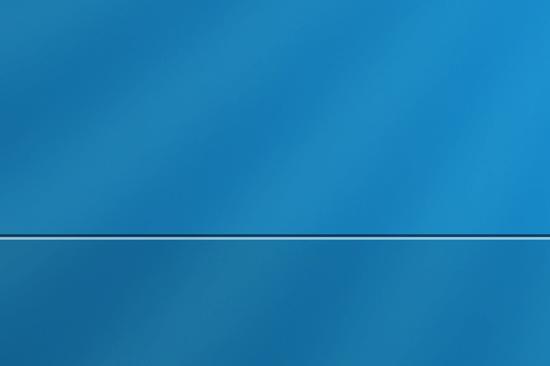
(1)新建一图层命名为“nav”。拖出一个黑色矩形框。高度根据自己需要。

填充改为:10%。新建一图层,制作边线。画两根1px线,上边一根黑色,透明度50%,下面一根白色。

| 12下一页 |