Photoshop制作简洁风格黑色导航条按钮
作者 zixuan_gzs 编译 来源 中国教程网 发布时间 2010-07-16
18:继续添加图层样式(内阴影):

19:继续添加图层样式(内发光):

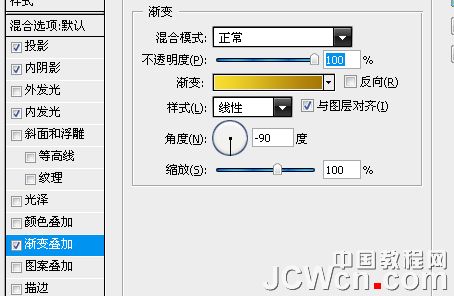
20:再继续添加图层样式(渐变叠加):

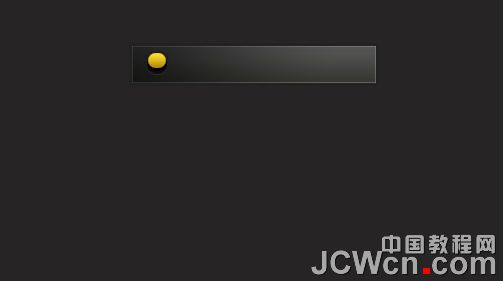
21:效果如图:

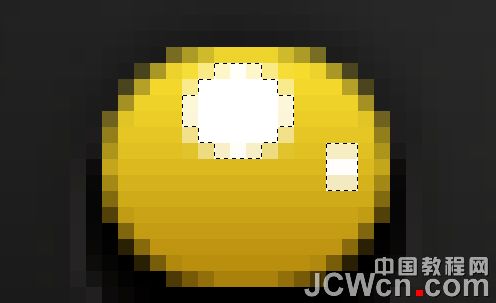
22:放大图层,新建一层,选择椭圆工具画出选区,并填充白色:

23:降低图层的不透明度50%:

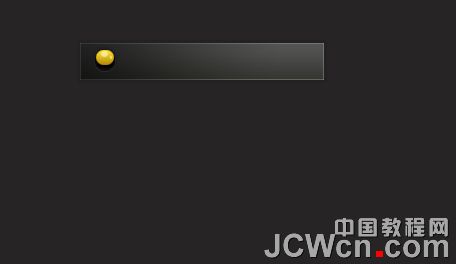
24:效果如图:

25:把第一步到这里的这些图层添加到一个新组呢:

26:在复制4个组,排序并命名好:

27:再进每个组改变下渐变叠加的颜色:

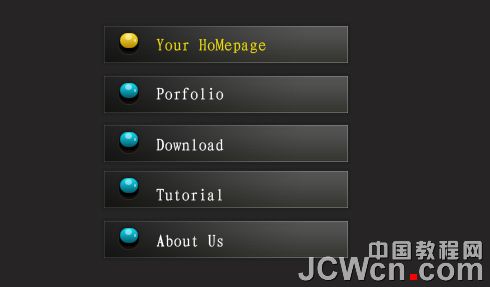
28:加上文字层,得到最终效果:

| 上一页123 |