使用Photoshop滤镜、自由变换等工具轻松制作条形码
作者 河马 译 来源 IT世界网 发布时间 2010-06-07
在这篇photoshop教程中,我将为大家介绍如何使用各种滤镜工具制作条形码的方法。

1、首先创建一个新文档,填充白色,然后使用“矩形选框工具”创建一个矩形选区,并新层一个图层在选区中填充黑色,如图所示。

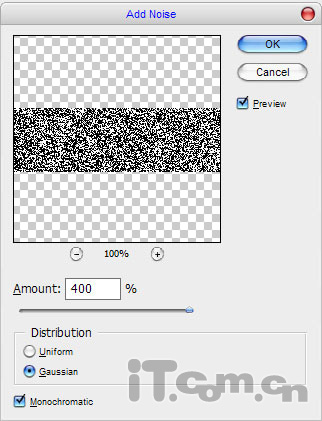
2、按下Ctrl+D取消选择,然后执行“滤镜—杂色—添加杂色”,设置数量:400、分布:高斯分布、单色,如图所示。

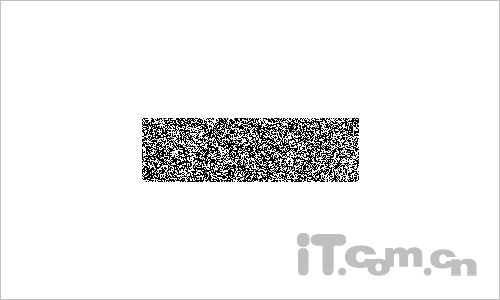
效果如图所示。

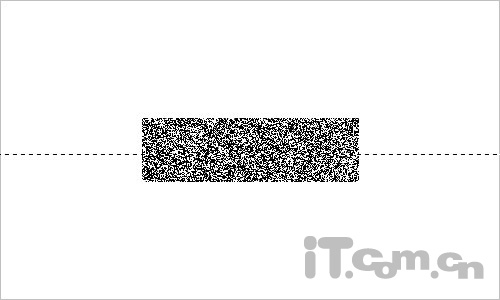
3、使用“单选选框工具”在矩形的中间创建一条直线的选区,如图所示。

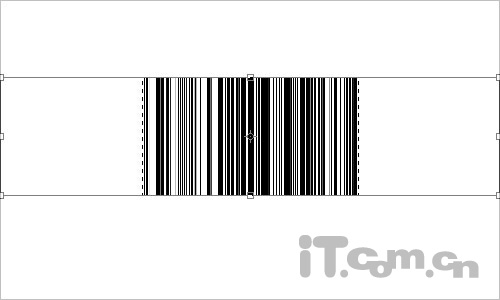
4、然后按下Ctrl+T进入自由变换状态,设置上下两个调节点,如图所示。

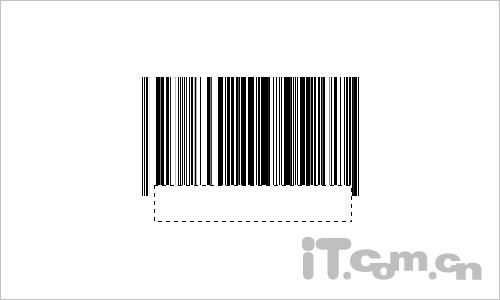
5、按下Ctrl+D取消选择,然后使用矩形选框工具在条形码的下方创建一个小的矩形选区,按下Delete键清除,如图所示。

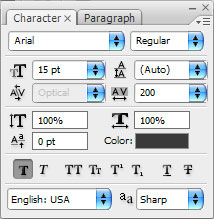
6、按下Ctrl+D取消选择,然后执行“窗口—字符”命令,打开字符设置框,设置文字的格式,如图所示。

接着输入数字,如图所示。

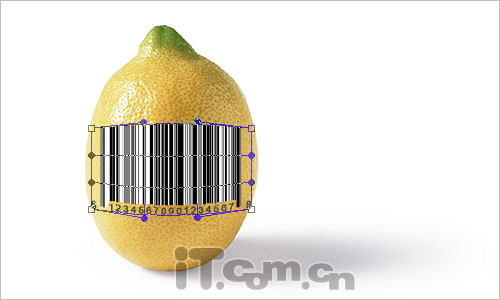
7、来到这里条形码就基本制作好了,下面我们把条形码放到产品上。打开一个你喜欢的素材然后把制作好的条形码复制进去,然后按下Ctrl+T调整大小,如图所示。

8、执行“编辑—变换—变形”,设置条形码的形状,如图所示。

9、设置条形码图层的混合模式为正片叠底,效果如图所示。

就这样,一个商品上的条形码就制作好了,是不是非常简单呢?,希望大家都能制作出更好的效果,这篇 photoshop条形码制作教程完毕了。
