Fireworks制作经典的扫光字GIF动画
作者 no1xium 来源 太平洋电脑网 发布时间 2009-02-22
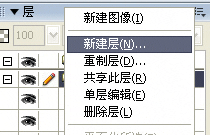
7、接着就要进行动画的操作过程了,因为考虑到只有第一层图片有动画效果,所以可以对另外2个图层进行共享层的操作。我们点击层面板上的按扭进行新建层。

新建层
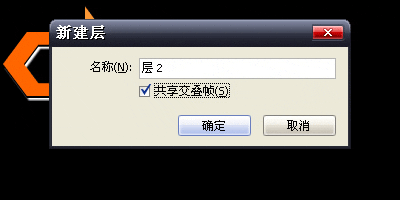
并在共享此层上打勾:

在共享此层上打勾
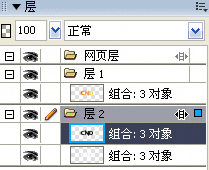
将需要共享的图层拖至层2内并放在层1下面

将图层拖至层2内
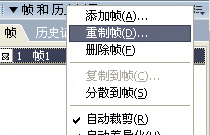
8、接着在帧面板上点击,选择重置帧,就是复制相同的帧。

复制相同的帧
9、选择第2帧,剪切白色羽化矩形,选中最上面需要做动画的图层,使用编辑—粘贴于内部,看....效果出来了,不过重要的是这里才刚刚开始。

编辑—粘贴于内部
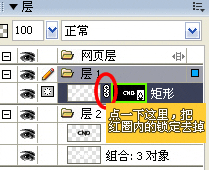
10、我们再看层面板,把锁定选项点掉,再选中蒙板处。

去掉锁定选项,再选中蒙板
11、用指针工具在图形里面选择羽化后的矩形,用键盘的<--方向键进行移动,到达需要的位置。

用方向键移动羽化后的矩形
12、选中第2帧,再重置一个帧,请按照第8步部来做。
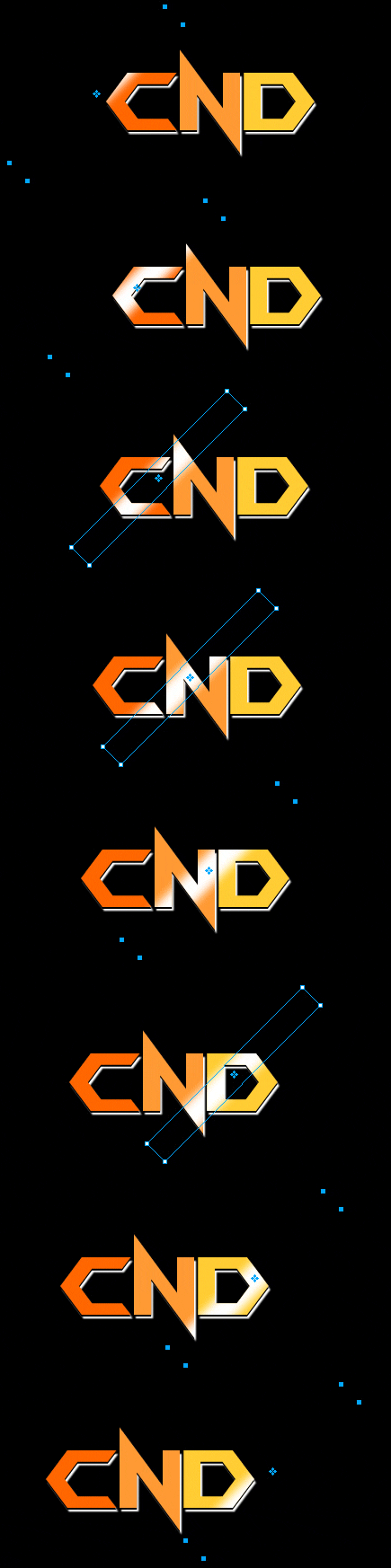
13,重复第11步,把白色的闪光效果帧一帧往后移,接下来几帧如此类推。

往后移白色的闪光效果帧
| 上一页123下一页 |