运用illustrator和photoshop软件制作优雅的玻璃质感3D文字特效
作者 luycas 来源 活力盒子 发布时间 2010-11-21
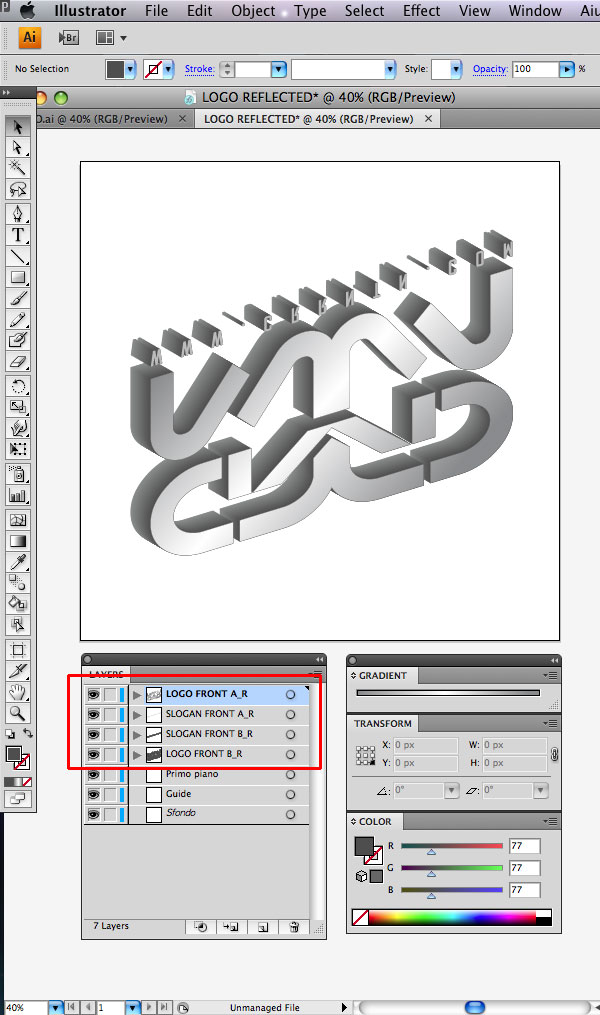
20.创建LOGO的反光部分,方法同上。
把原始文字旋转180°,重命名图层(LOGO FRONT A_R 、SLOGAN FRONT A_R)和(LOGO FRONT B_R、 – SLOGAN FRONT B_R),然后重复第1-19步。

21.一旦你完成了如上部分,到目前的效果应该如下图所示,如有不同,请检查修正。

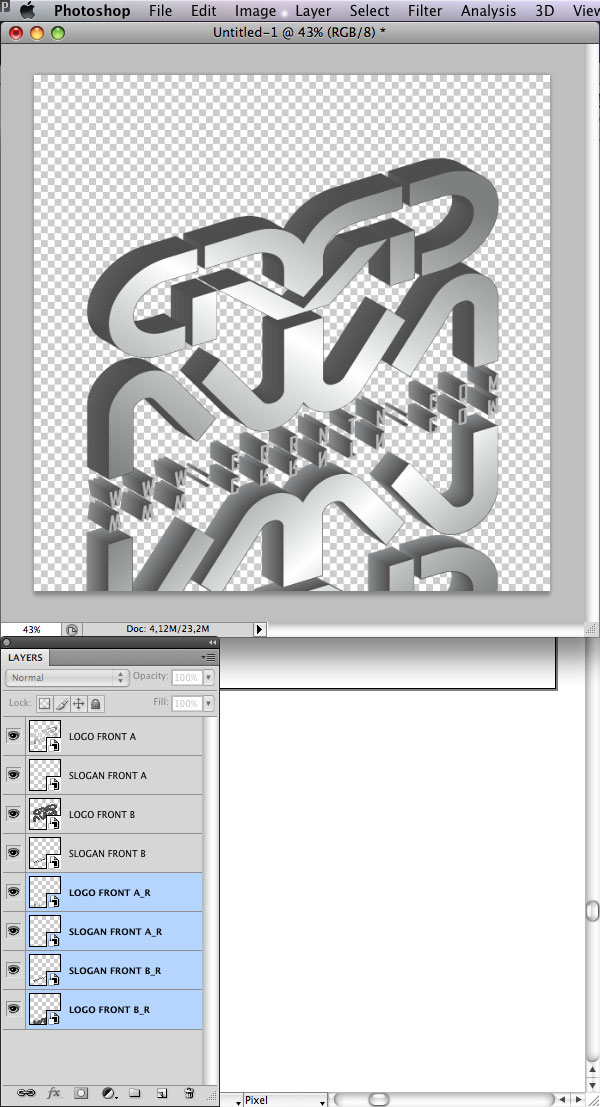
22.复制logo的反光部分到ps中,调整其方位,初步形成倒影效果。

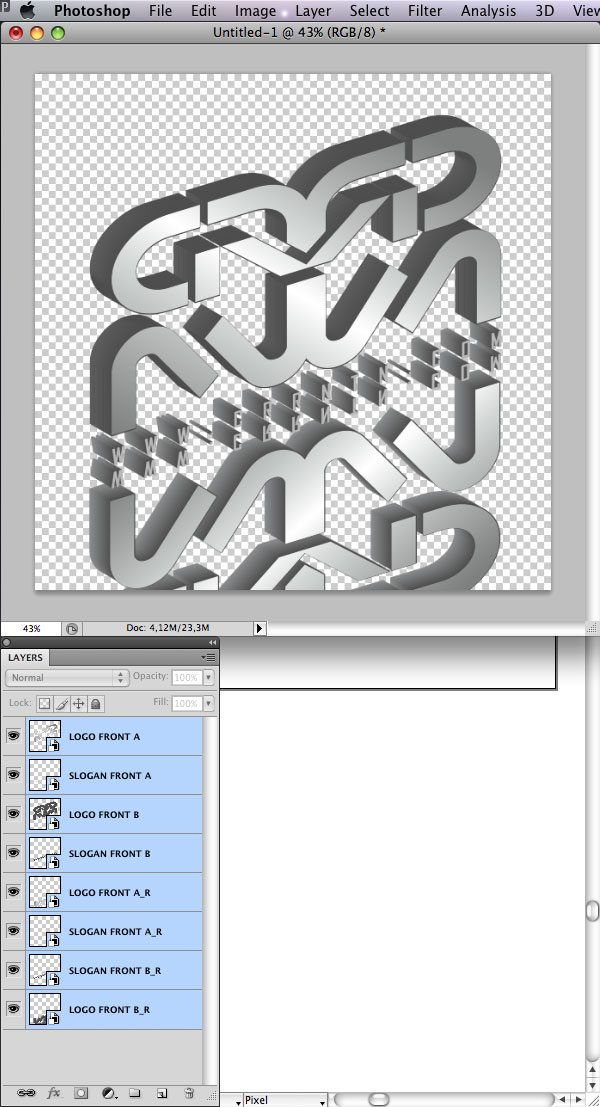
23.将所有元素置于画布中央。
luycas:
目前的图层布置稍作说明
LOGO FRONT A Logo底部小文字
SLOGAN FRONT A Logo主体
LOGO FRONT B Logo主体
SLOGAN FRONT B Logo底部小文字倒影
SLOGAN FRONT A_R Logo底部小文字的投影部分
LOGO FRONT A_R Logo主体的投影部分
SLOGAN FRONT B_R Logo底部小文字倒影的投影部分
LOGO FRONT B_R Logo主体倒影的投影部分

24.新建图层,重命名为“GRADIENT BASE”,填充白色,应用一个径向渐变图层样式,参数设置如下:

| 上一页12345678下一页 |