PS流光字制作实例:Photoshop制作对称双向彩虹流光字
来源 www.sioe.cn 发布时间 2011-04-13
今天我们来制作一款对称的双向流光字,它其实和制作单向流光差不多,只是多了一个反方向的同步流光效果。下面就以竖向彩虹流光为例试试吧。
流光字样式:对称双向流光(竖向彩虹)
使用软件:Photoshop CS
流光字效果预览

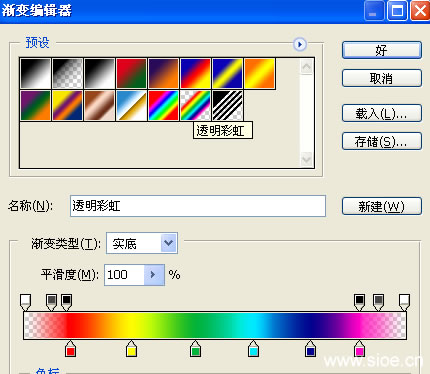
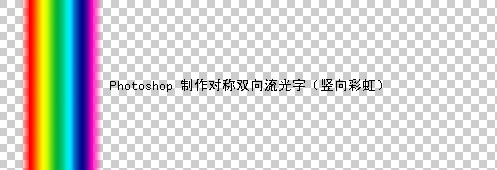
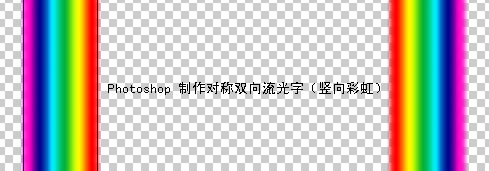
1、在Photoshop中新建适当大小的透明背景画布,输入文字。新建一个空白层,然后选择渐变工具设置一个你喜欢的彩虹渐变,这里我们使用预设当中的一个叫“透明彩虹”的渐变,在文字左侧拉一个适当宽度的渐变,如下图:

渐变编辑器中根据自己喜好设置彩虹渐变,这里使用了预设中的“透明彩虹”

渐变工具属性栏

在文字左侧拉一渐变 位置不对可用移动工具移动

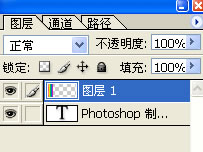
此时共两个图层
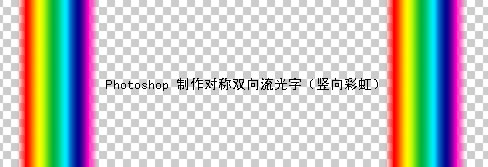
2、复制“图层1”得到“图层1副本”,将“图层1副本”中的彩虹渐变移动到文字右侧。

图层1上右键-复制图层-得到图层1副本

将图层1副本的彩虹移动到了右侧
什么??彩虹不是对称的。。。好吧,按下CTRL+T,在彩虹上右键-水平翻转-回车。

3、现在我们要转到 ImageReady 中去了,点击工具栏最下方的按钮转到Adobe ImageReady CS。
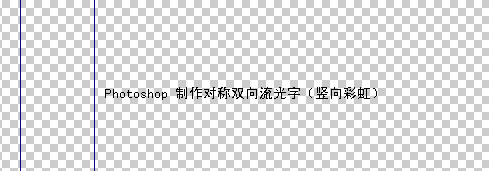
在 ImageReady 的动画面板,点击“复制当前帧”按钮复制一帧。在第2帧中:将图层1的彩虹移动到右侧,将图层1副本的彩虹移动到左侧,就是左右互换位置。你可以鼠标分别点击第1、2帧观察彩虹位置,如果彩虹没有重合则位置还需要调整。

调整好位置后与第1帧相比彩虹是反的
4、结合CTRL键同时选中1、2帧,然后选中图层1,菜单栏-图层-创建剪贴蒙版;再选中图层1副本,依然是图层-创建剪贴蒙版。此时彩虹消失。


图层上多了什么?
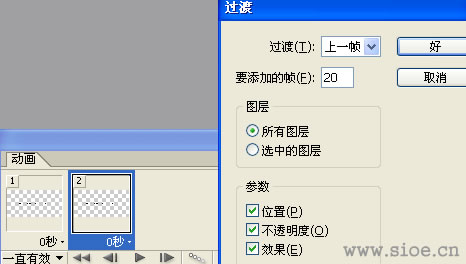
5、选中第2帧,点击下方的“过渡”按钮,添加20帧过渡,如下设置:

6、文件-将优化结果存储为-保存为gif图片。至此流光字制作完成,看一看效果吧: