Photoshop制作一个带有立体字效的半透明泡泡图标
作者 Linjiaboy 来源 站酷 发布时间 2011-08-13
本教程介绍较为综合的图标制作方法。大致分三步来完成:首先是梦幻背景的制作,需要运用渐变和画笔等来完成。然后是泡泡部分的制作,其中重点是高光部分的渲染。最后就是图标主体部分的制作,作者制作的是立体字效果,跟其它立体字制作方法类似。
最终效果
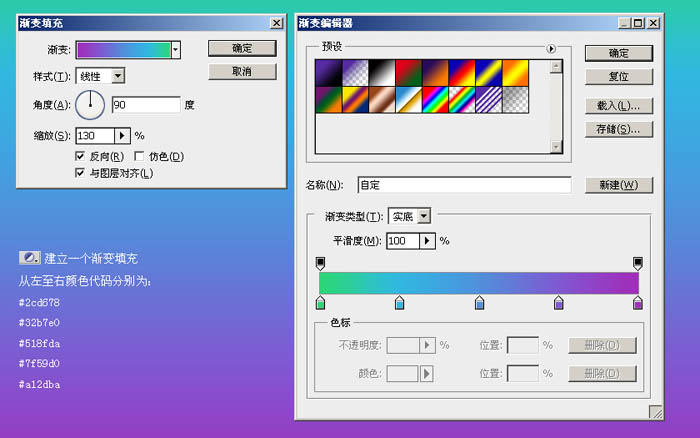
1、新建一个 840 * 525像素的文档,选择渐变工具颜色设置如下图右,然后从左至右拉出线性渐变,作为背景。

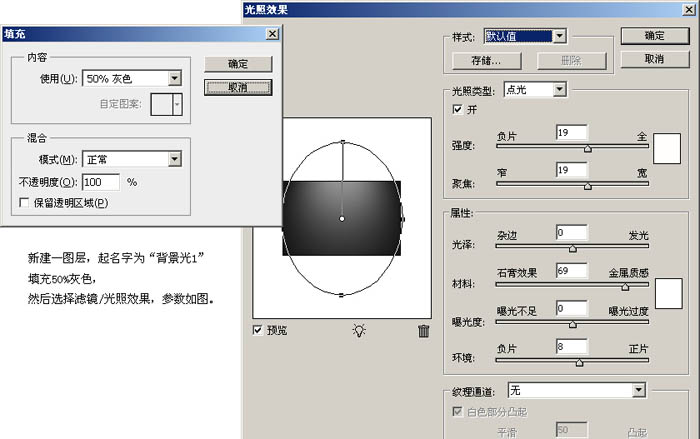
2、新建一个图层,命名为“背景光1”,填充50%灰色,然后执行:滤镜 > 渲染 > 光照效果,参数设置如下图。

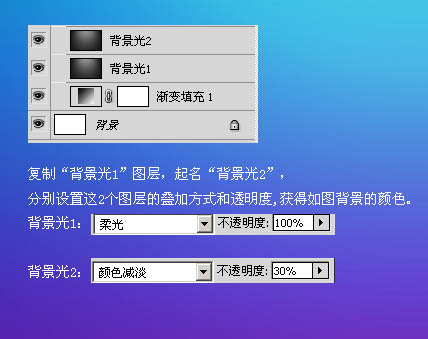
3、复制“背景光1”图层,命名为“背景光2”,分别设置这2个图层叠加方式和透明度,具体设置如下图。

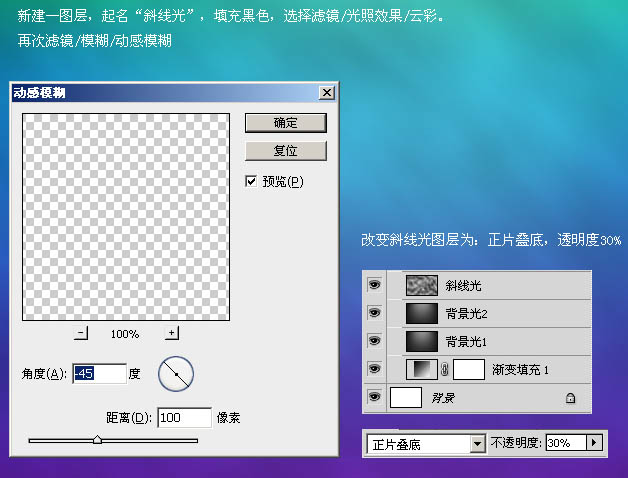
4、新建一个图层,命名为“斜线光”填充黑色,执行:滤镜 > 渲染 > 云彩,确定后再执行:滤镜 > 模糊 > 动感模糊,参数设置如下图。

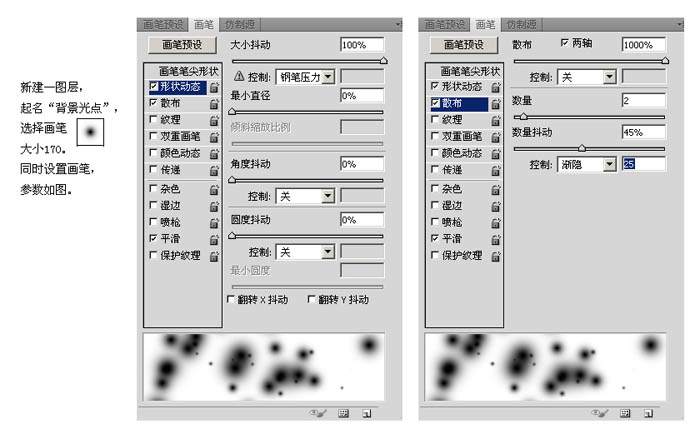
5、新建一个图层,命名为“背景光点”,选择画笔工具,笔刷大小为170,再调出画笔属性面板,设置形状动态和散布,参数设置如下图。

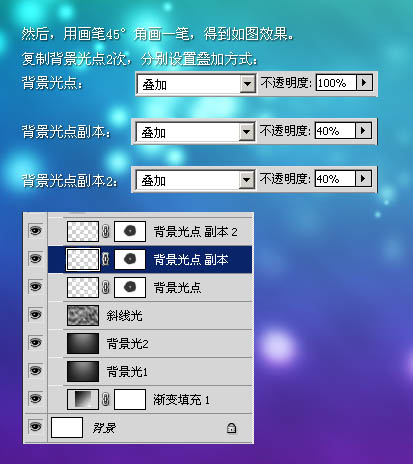
6、然后用画笔按45度角画一笔,得到如图效果,复制背景光点2次,分别设置叠加方式如下图。

7、新建一个图层,用椭圆工具画一个圆,颜色为黄灰色。

| 1234下一页 |
