用Photoshop打造漂亮的音乐播放器界面
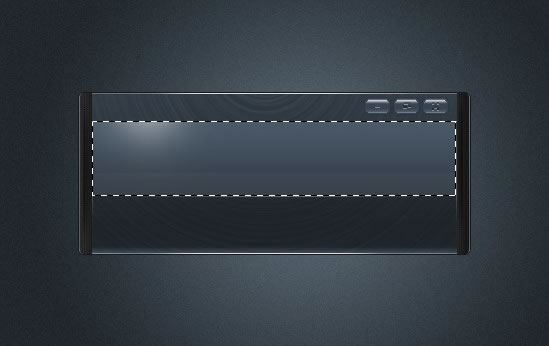
6、在原圆角矩形内侧绘制一个矩形并添加渐变样式,渐变是从303a44到4a5968,在该矩形上方加一条1px白色线,透明度为54%,下方加1px高光,再在该矩形内加一长条白色区域,透明度为3%,效果如图。

Ctrl+这个矩形,出现这个矩形的选区。新建一层,用白色柔光画笔点一下,绘制了该矩形的高光。

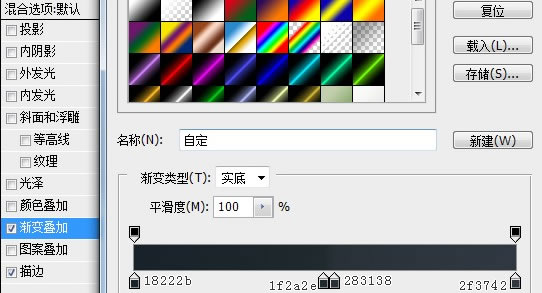
7、下面添加中心文字,左边数字我用的字体是DS-Digital字体,还有一些大家看的明白的我就不详细说了,不然这个教程写明年也写不完。进度条和拖动按钮的详细参数见下方。

进度条的图层样式参数,1px描边颜色为#4a545d,就不截图了,拖动按钮加一个内发光和描边就行了。

8、下面用钢笔工具绘制一个如图的形状,给图层样式渐变叠加(#4d5c6a #1c2329 #303a43),描边(#50575d),下方边明显多余,怎么删除掉呢?图层-图层样式-创建图层,可以看到原来的图层按照不同的样式被分离了,这个是个很常用的技巧。我们找到它的外描边图层,删除下边,再给这个外描边图层一个描边的图层样式,颜色为#030a12,最后我们再添加一些高光。效果如图。

下面我们添加一些播放类按钮,这些形状都不难画。给按钮一个渐变叠加的图层样式,具体参数如图。

9、做上四个小按钮,给按钮渐变叠加,描边,内发光,图层-图层样式-创建图层,删除内发光图层的下方,只留上边,添加图层蒙版,对边缘稍微擦一下,使其过渡自然。具体数值就不说了,大家自己发挥,按钮上方的英文字母为Arial字体。

正在浏览PS制作教程 更多PS教程分类目录:http://ps.sioe.cn/
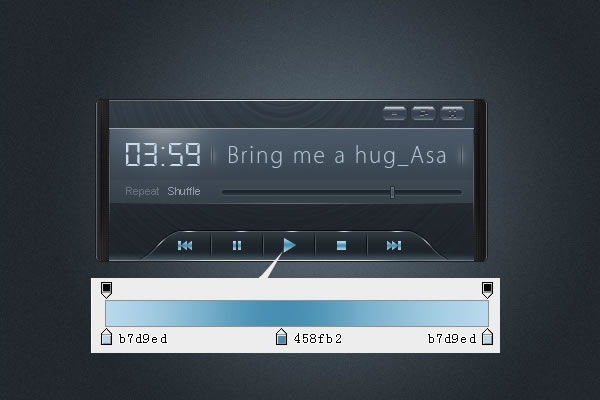
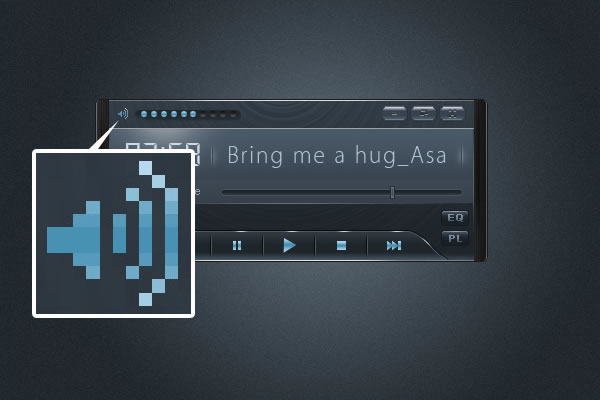
10、下面我们做最后的音量图标,大家按照放大的图用铅笔去画吧,其图层样式与下面播放按钮的图层样式相同,在音量右方绘制一个类似于进度条的形状,在其上方绘制十个小球,前六个小球的图层样式与播放按钮的图层样式相同,后四个添加(深灰到灰色的渐变)。

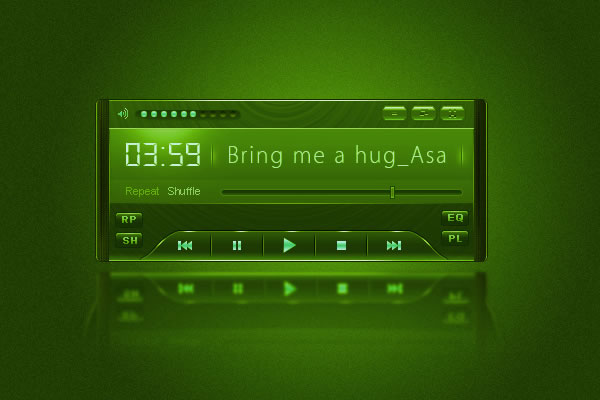
11、最后我们给播放器做一个倒影,隐藏背景,在最上方新建一层,盖印图层(Ctrl+Alt+Shift+E),垂直翻转图层,在两侧加上半圆轮胎状的修饰,高斯模糊1-2px,再添加图层蒙版,拉一条从黑到白的渐变。效果如图。

扩展:在做好的播放器最上方新建一层,填充任意你喜欢的颜色,图层混合模式为叠加。教程完毕,祝大家学习愉快!

| 上一页123 |