用Photoshop制作一个蓝色WEB2.0徽章,PS图案制作教程
这是一个比较基础的photoshop教程,学习这个教程,这只要具备基本的photoshop知识即可。

在这个教程里,我们将学习如何制作一个水晶般的Web2.0徽章,制作过程主要先制作出徽章的形状,然后使用图层样式和图层混合模式制作出光泽效果。
1、运行你的photoshop创建一个新文档,在这个教程里,我使用了400 ×400PX尺寸的大小,然后填充淡淡蓝色和一些渐变效果,并添加了一些简单的扫描线,如图所示。

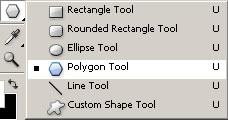
2、在photoshop工具箱中选择“多边形工具”,如图所示。

在顶部的属性栏中单击“填充像素”按钮

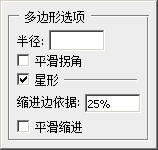
打开“多边形选项”对话框,选择“星形”,缩进边依据为“25%”,如图所示。

然后设置你喜欢的颜色,新建一个图层,然后设置好的多边形工具拖画出一个星形的徽章图案,如图所示。在教程里我使用了颜色# 4fb2ea。

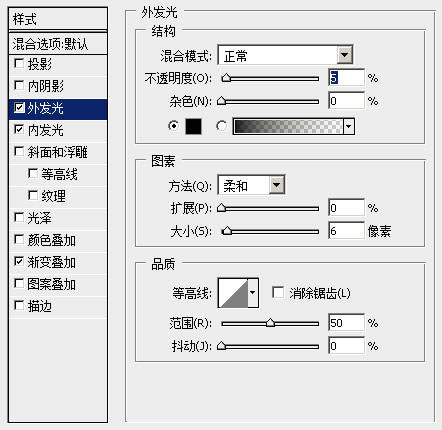
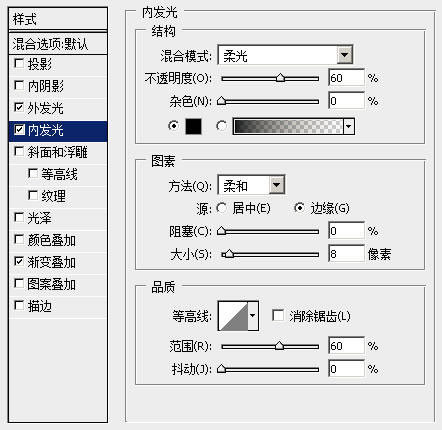
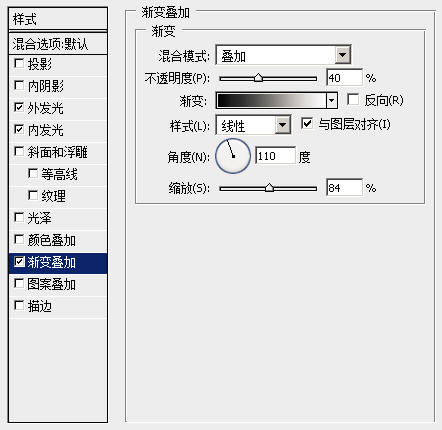
3、选择“图层—图层样式”,分别设置外发光、内发光、渐变叠加这3个图层样式,如图所示。



效果如图所示。

4、创建一个新图层,然后按着Ctrl键,单击图层面板中星形图层的缩略图层载入选区,如图所示。

在菜单栏中执行“选择—修改—收缩”命令,输入你认为合适的像素,效果如图所示。

在新图层中的选区中填充白色,接着选择“椭圆选框工具”,然后在键盘的方向键按下左箭头和下箭头一次,最后按Delete键删除,效果如图所示。

设置图层的混合模式为叠加,降低不透明度约70%左右。创建一个新图层,然后再次载入星形选区,填充一白色到透明的渐变效果,效果如图所示。

使用多边形套索工具选择右下角部分,然后删除,如图所示。

设置图层的混合模式为柔光,不透明度60%左右,如图所示。

5、最后使用文字工具输入你文字,你还可以为文字图层添加一个投影图层样式,这样就大功告成了。Photoshop教程完毕。
