Photoshop艺术字教程:简单打造炫丽丝光文字
作者 FOOL海贼小笨 PS风 来源 中国教程网论坛 发布时间 2009-09-02
本例介绍运用PS简单制作炫丽丝光个性签名文字效果,教程讲解了通过运用钢笔工具、描边路径、高斯模糊、涂抹工具等手段完成最终效果,喜欢的朋友快动手给自己制作一款个性签名吧~~
最终效果:

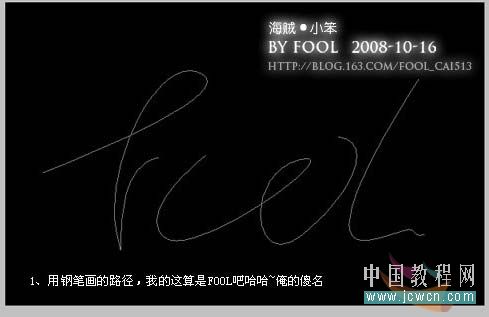
1、新建一个800 * 600像素的文件,背景填充黑色,然后用钢笔工具勾出想要的文字路径。

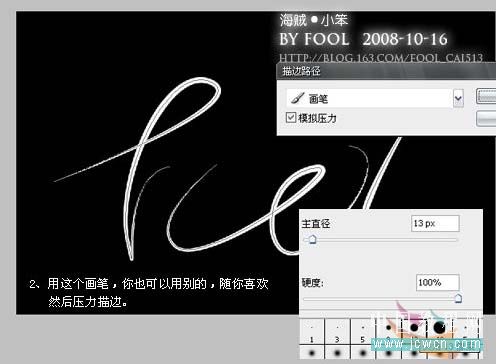
2、新建一个图层,设置画笔,参数如下图,然后选择描边路径。

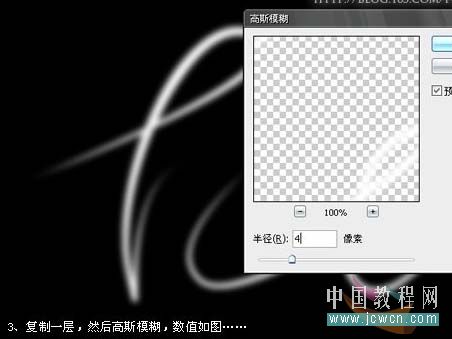
3、复制一层,然后高斯模糊,参数设置如下图。

4、选择涂抹工具涂抹,强度为69。

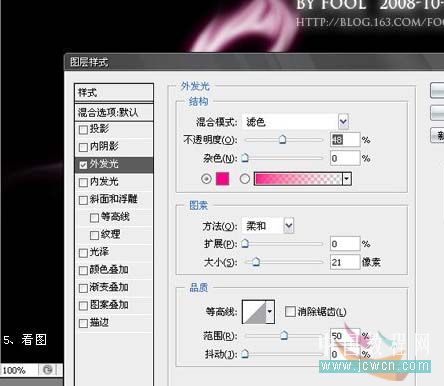
5、然后双击图层选择图层样式,参数设置如下图。

6、按Ctrl + J把加好样式的图层复制一层。

7、调出文字选区,点路径面板,转为路径。

8、回到图层面板,描边一个像素,然后再设置外发光。

9、复制路径,然后移动描点随便拖随便拉。

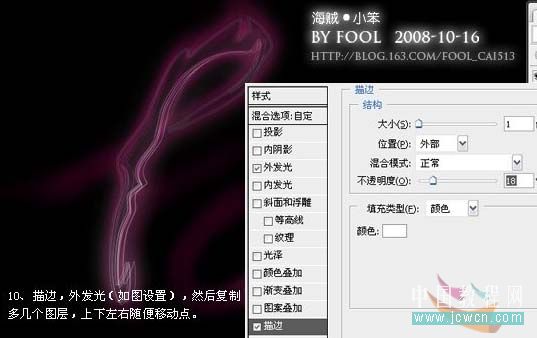
10、描边,外发光,然后复制多几个图层,上下左右随便移动。

11、其中最上那层执行:滤镜 > 模糊 > 动感模糊,参数设置如下图。

12、选择渐变工具拉出紫色到蓝色的渐变如下图,然后把图层混合模式改为“柔光”,加上图层蒙版用黑白渐变有上往下拉出透明渐变。

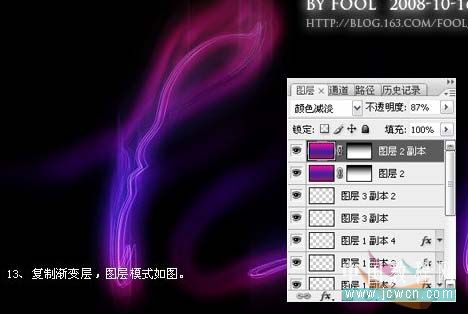
13、复制渐变图层,图层混合模式改为“颜色减淡”。

14、看上去不是很好看,随便再画几条路径,然后柔光。

15、再多弄几条。

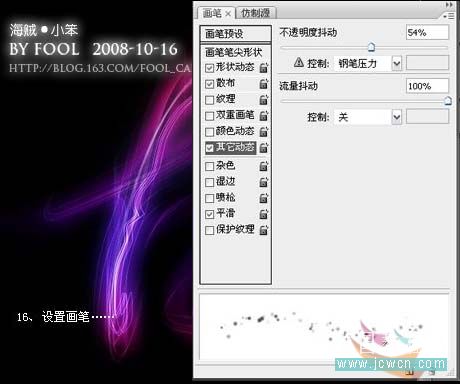
16、设置画笔。

17、继续描边路径。

18、加上倒影完成最终效果。
