红晕重彩人像非主流-PS非主流照片教程
发布时间 2009-08-10
原图

最终效果图

红晕重彩人像非主流-PS非主流照片教程
PS制作步骤:
1、打开原图。

2、创建新的图层。

3、用画笔工具,圆圈画笔100像素,在脸上点塞红,颜色自选。

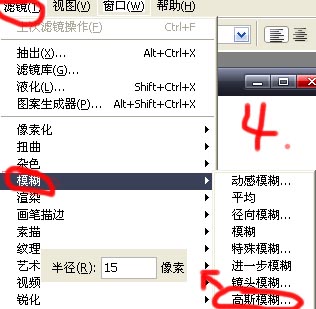
4、点了塞红后,用滤镜—模糊—高斯模糊,半径15像素确定。

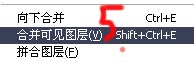
5、合并所有图层,(图层一合并所有图层)

6、复制背景图层(Ctrl+J)
7、接下来关键在负冲,点击复制图层1。
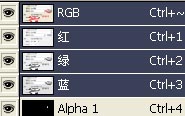
8、选择通道,红色通道,图像—应用图像,其他的不变,就修改混合为颜色加深。
8、选择通道,红色通道,图像—应用图像,其他的不变,就修改混合为颜色加深。

9、选择绿色通道,图像—应用图像,修改混合为正片叠底,反相上打勾,不透明度25% 。

10、选择蓝色通道,图像—应用图像,修改混合为正片叠底,反相上打勾,不透明度55% 。

11、RBG通道,点击负冲出来了吧!回到图层,合并图层。

12、字体稍微调调色,搞搞会图案什么的,大家自己发挥, 最终效果图
