Photoshop把照片打造成动感渐变过渡效果动画
作者 稀饭XX 来源 23PS 发布时间 2009-12-05
该教程需要Photoshop CS3及以上版本,使用了CS3中的动画面板。如不熟悉可浏览:Photoshop CS3动画面板的打开与使用方法
效果图

原图

1,打开素材图片背景,复制背景图层9次得到9个副本

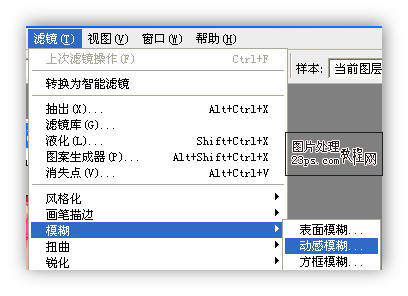
2,选择背景副本,执行滤镜--模糊--动感模糊,角度0,距离为180像素


3,依照步骤2,其他副本都执行动感模糊,角度都为0,距离依次减少20像素(即背景副本2为160像素),直到背景副本9为20像素



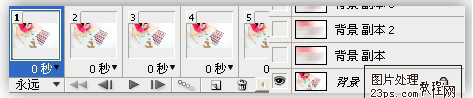
4,打开动画面板(窗口--动画),新建9个帧

5,选中第一帧 设置如下

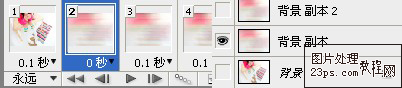
选中第二帧 设置如下

选中第三帧 设置如下

按照上面的步骤 依次设置 最后选中第十帧 设置如下

6,最后设置全部帧的延迟时间为0.1秒,储存为GIF格式就一切OK啦~~~O(∩_∩)O~

怎么样大家喜欢吗~~~