Photoshop制作水晶质感的蓝色按钮图标
作者 河马 来源 IT世界网 发布时间 2011-01-21
这是一篇photoshop按钮制作教程,教程中将为大家介绍如何使用photoshop中的图层样式功能制作出水晶按钮的透明和立体效果,大家一起来动手制作吧。
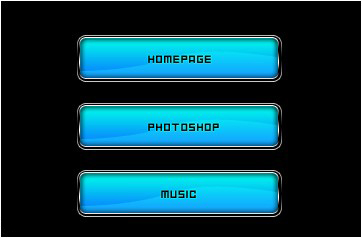
先看效果图。

1、新建文档,尺寸自定,背景白色,建新层,画一黑色圆角矩形。

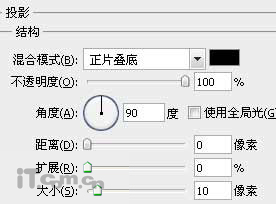
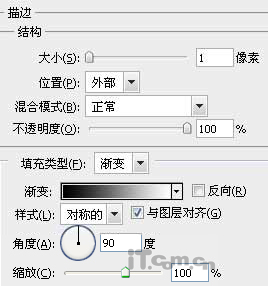
2、分别添加投影、描边这两个图层样式。


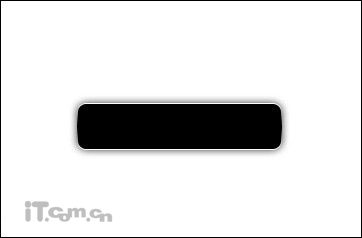
效果如下图所示。

3、创建一个新图层,使用圆角矩形工具制作一个小一点的白色矩形,你可以使用自由变换调整它的大小和位置,如图所示。

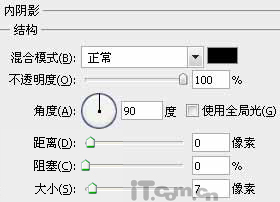
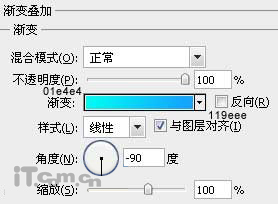
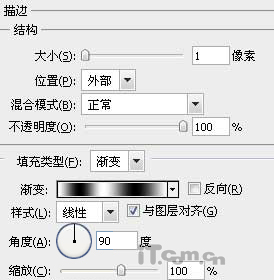
4、为白色的圆角矩形添加投影、内阴影、渐变叠加和描边这几种图层样式,如图所示。



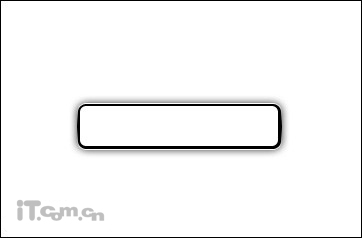
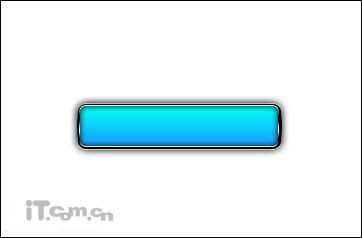
效果如下图所示。

5、新建一个图层,按下Ctrl键单击白色矩形图层的缩略图载入选区,并填充黑色,然后用钢笔工具制作出下图所示的路径,然后按Ctrl+Enter把选区转化为路径,再添加一个图层蒙版,如图所示。

6、设置图层混合模式为“柔光”,不透明度为70%,如图所示。

8、背景填充黑色,然后使用文字工具输入一些文字,并为文字图层添加外发光图层样式,如图所示。

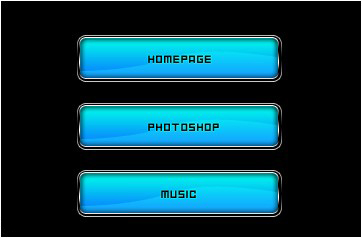
9、多复制几个按钮,并添加不同的文字,最终效果如下图所示。